- Divider分割线
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-dividercomponent
- nz-dividercomponent
Divider分割线
区隔内容的分割线。
何时使用
- 对不同章节的文本段落进行分割。
- 对行内文字/链接进行分割,例如表格的操作列。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzDividerModule } from 'ng-zorro-antd/divider';
代码演示

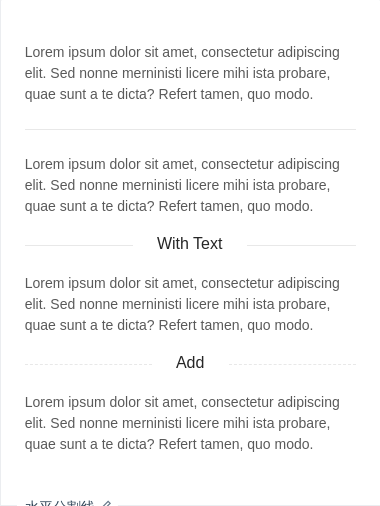
水平分割线
默认为水平分割线,可在中间加入文字。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-divider-horizontal',template: `<div><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p><nz-divider></nz-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p><nz-divider nzText="With Text"></nz-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p><nz-divider nzDashed [nzText]="text"><ng-template #text><i nz-icon nzType="plus"></i> Add</ng-template></nz-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p></div>`})export class NzDemoDividerHorizontalComponent {}

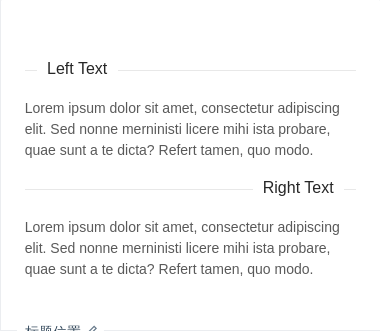
标题位置
修改分割线标题的位置。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-divider-orientation',template: `<div><nz-divider nzText="Left Text" nzOrientation="left"></nz-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p><nz-divider nzText="Right Text" nzOrientation="right"></nz-divider><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quaesunt a te dicta? Refert tamen, quo modo.</p></div>`})export class NzDemoDividerOrientationComponent {}

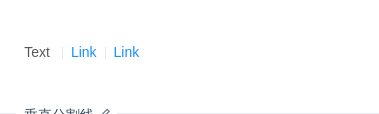
垂直分割线
使用 nzType="vertical" 设置为行内的垂直分割线。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-divider-vertical',template: `<div>Text<nz-divider nzType="vertical"></nz-divider><a href="#">Link</a><nz-divider nzType="vertical"></nz-divider><a href="#">Link</a></div>`})export class NzDemoDividerVerticalComponent {}
API
nz-dividercomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzDashed] | 是否虚线 | boolean | false |
[nzType] | 水平还是垂直类型 | 'horizontal' | 'vertical' | 'horizontal' |
[nzText] | 中间文字 | string | TemplateRef<void> | - |
[nzOrientation] | 中间文字方向 | 'center' | 'left' | 'right' | 'center' |
