- Grid栅格
- 设计理念
- 概述
- Flex 布局
- 单独引入此组件
- 代码演示
- API
- [nz-row]directive
- [nz-col]directive
Grid栅格
24 栅格系统。
设计理念
100%
25%
25%
25%
25%
33.33%
33.33%
33.33%
50%
50%
66.66%
33.33%
在多数业务情况下,Ant Design需要在设计区域内解决大量信息收纳的问题,因此在 12 栅格系统的基础上,我们将整个设计建议区域按照 24 等分的原则进行划分。
划分之后的信息区块我们称之为『盒子』。建议横向排列的盒子数量最多四个,最少一个。『盒子』在整个屏幕上占比见上图。设计部分基于盒子的单位定制盒子内部的排版规则,以保证视觉层面的舒适感。
概述
布局的栅格化系统,我们是基于行(row)和列(col)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。下面简单介绍一下它的工作原理:
- 通过
row在水平方向建立一组column(简写col) - 你的内容应当放置于
col内,并且,只有col可以作为row的直接元素 - 栅格系统中的列是指1到24的值来表示其跨越的范围。例如,三个等宽的列可以使用
.col-8来创建 - 如果一个
row中的col总和超过 24,那么多余的col会作为一个整体另起一行排列
Flex 布局
我们的栅格化系统支持 Flex 布局,允许子元素在父节点内的水平对齐方式 - 居左、居中、居右、等宽排列、分散排列。子元素与子元素之间,支持顶部对齐、垂直居中对齐、底部对齐的方式。同时,支持使用 order 来定义元素的排列顺序。
Flex 布局是基于 24 栅格来定义每一个『盒子』的宽度,但排版则不拘泥于栅格。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzGridModule } from 'ng-zorro-antd/grid';
代码演示

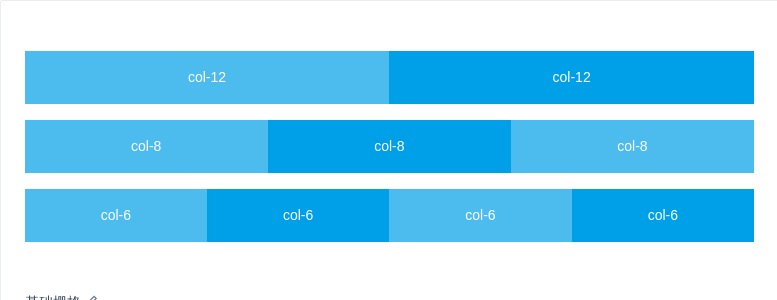
基础栅格
从堆叠到水平排列。
使用单一的一组 nz-row 和 nz-col 栅格组件,就可以创建一个基本的栅格系统,所有列(nz-col)必须放在 nz-row 内。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-grid-basic',template: `<div nz-row><div nz-col nzSpan="12">col-12</div><div nz-col nzSpan="12">col-12</div></div><div nz-row><div nz-col nzSpan="8">col-8</div><div nz-col nzSpan="8">col-8</div><div nz-col nzSpan="8">col-8</div></div><div nz-row><div nz-col nzSpan="6">col-6</div><div nz-col nzSpan="6">col-6</div><div nz-col nzSpan="6">col-6</div><div nz-col nzSpan="6">col-6</div></div>`})export class NzDemoGridBasicComponent {}

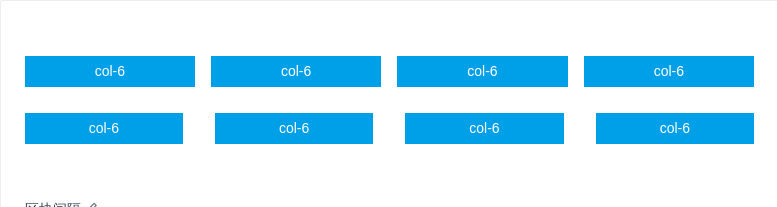
区块间隔
栅格常常需要和间隔进行配合,你可以使用 nz-row 的 nzGutter 属性,我们推荐使用 (16+8n)px 作为栅格间隔。(n 是自然数)
如果要支持响应式,可以写成 { xs: 8, sm: 16, md: 24, lg: 32, xl: 32, xxl: 32 }。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-grid-gutter',template: `<div class="gutter-example"><div nz-row nzGutter="16"><div nz-col class="gutter-row" nzSpan="6"><div class="gutter-box">col-6</div></div><div nz-col class="gutter-row" nzSpan="6"><div class="gutter-box">col-6</div></div><div nz-col class="gutter-row" nzSpan="6"><div class="gutter-box">col-6</div></div><div nz-col class="gutter-row" nzSpan="6"><div class="gutter-box">col-6</div></div></div></div><div class="gutter-example"><div nz-row [nzGutter]="{ xs: 8, sm: 16, md: 24, lg: 32, xl: 32, xxl: 32 }"><div nz-col class="gutter-row" nzSpan="6"><div class="gutter-box">col-6</div></div><div nz-col class="gutter-row" nzSpan="6"><div class="gutter-box">col-6</div></div><div nz-col class="gutter-row" nzSpan="6"><div class="gutter-box">col-6</div></div><div nz-col class="gutter-row" nzSpan="6"><div class="gutter-box">col-6</div></div></div></div>`,styles: [`.gutter-box {background: #00a0e9;padding: 5px 0;}`]})export class NzDemoGridGutterComponent {}

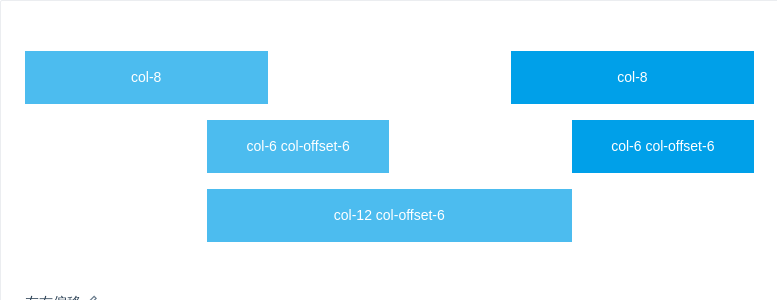
左右偏移
列偏移。
使用 nzOffset 可以将列向右侧偏。例如,nzOffset="4" 将元素向右侧偏移了 4 个列(column)的宽度。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-grid-offset',template: `<div nz-row><div nz-col nzSpan="8">col-8</div><div nz-col nzSpan="8" nzOffset="8">col-8</div></div><div nz-row><div nz-col nzSpan="6" nzOffset="6">col-6 col-offset-6</div><div nz-col nzSpan="6" nzOffset="6">col-6 col-offset-6</div></div><div nz-row><div nz-col nzSpan="12" nzOffset="6">col-12 col-offset-6</div></div>`})export class NzDemoGridOffsetComponent {}

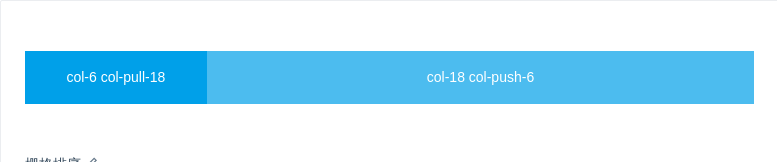
栅格排序
列排序。
通过使用 nzPush 和 nzPull 类就可以很容易的改变列(column)的顺序。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-grid-sort',template: `<div nz-row><div nz-col [nzSpan]="18" [nzPush]="6">col-18 col-push-6</div><div nz-col [nzSpan]="6" [nzPull]="18">col-6 col-pull-18</div></div>`})export class NzDemoGridSortComponent {}

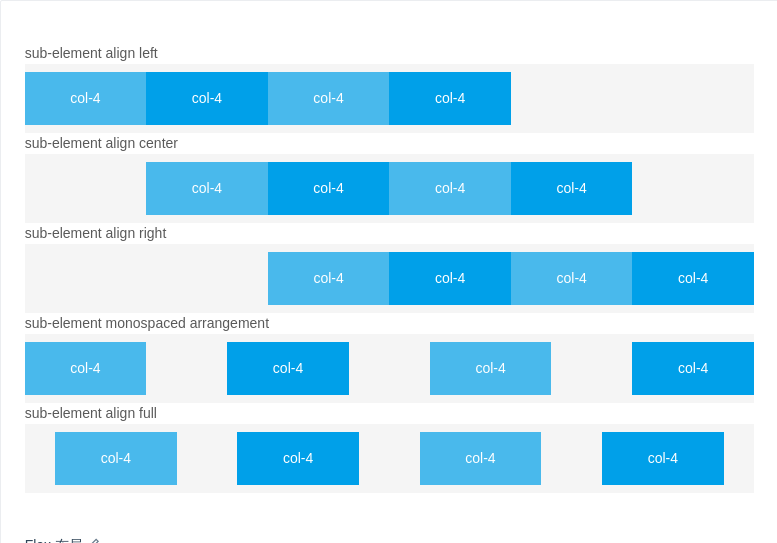
Flex 布局
Flex 布局基础。
使用 nzType 定义 flex 布局,其子元素根据不同的值 start,center,end,space-between,space-around,分别定义其在父节点里面的排版方式。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-grid-flex',template: `<div><p>sub-element align left</p><div nz-row nzType="flex" nzJustify="start"><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div></div><p>sub-element align center</p><div nz-row nzType="flex" nzJustify="center"><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div></div><p>sub-element align right</p><div nz-row nzType="flex" nzJustify="end"><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div></div><p>sub-element monospaced arrangement</p><div nz-row nzType="flex" nzJustify="space-between"><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div></div><p>sub-element align full</p><div nz-row nzType="flex" nzJustify="space-around"><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div><div nz-col nzSpan="4">col-4</div></div></div>`})export class NzDemoGridFlexComponent {}

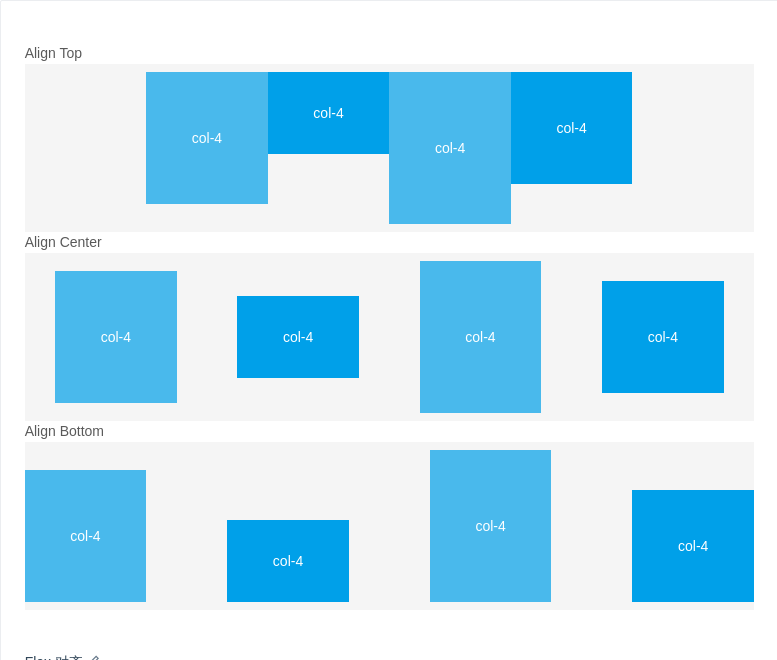
Flex 对齐
Flex 子元素垂直对齐。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-grid-flex-align',template: `<div><p>Align Top</p><div nz-row nzType="flex" nzJustify="center" nzAlign="top"><div nz-col nzSpan="4"><p class="height-100">col-4</p></div><div nz-col nzSpan="4"><p class="height-50">col-4</p></div><div nz-col nzSpan="4"><p class="height-120">col-4</p></div><div nz-col nzSpan="4"><p class="height-80">col-4</p></div></div><p>Align Center</p><div nz-row nzType="flex" nzJustify="space-around" nzAlign="middle"><div nz-col nzSpan="4"><p class="height-100">col-4</p></div><div nz-col nzSpan="4"><p class="height-50">col-4</p></div><div nz-col nzSpan="4"><p class="height-120">col-4</p></div><div nz-col nzSpan="4"><p class="height-80">col-4</p></div></div><p>Align Bottom</p><div nz-row nzType="flex" nzJustify="space-between" nzAlign="bottom"><div nz-col nzSpan="4"><p class="height-100">col-4</p></div><div nz-col nzSpan="4"><p class="height-50">col-4</p></div><div nz-col nzSpan="4"><p class="height-120">col-4</p></div><div nz-col nzSpan="4"><p class="height-80">col-4</p></div></div></div>`})export class NzDemoGridFlexAlignComponent {}

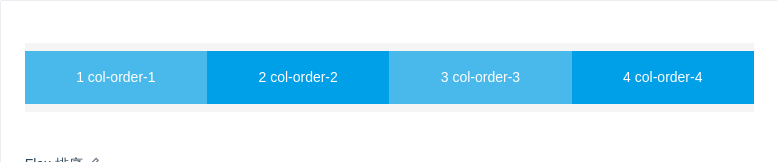
Flex 排序
通过 Flex 布局的 nzOrder 来改变元素的排序。
import { Component, OnInit } from '@angular/core';@Component({selector: 'nz-demo-grid-flex-order',template: `<div nz-row nzType="flex"><div nz-col nzSpan="6" [nzOrder]="order" *ngFor="let order of orderList; index as i">{{ i + 1 }} col-order-{{ order }}</div></div>`})export class NzDemoGridFlexOrderComponent implements OnInit {orderList = [1, 2, 3, 4];ngOnInit(): void {setTimeout(() => {this.orderList = [...this.orderList.reverse()];}, 10000);}}

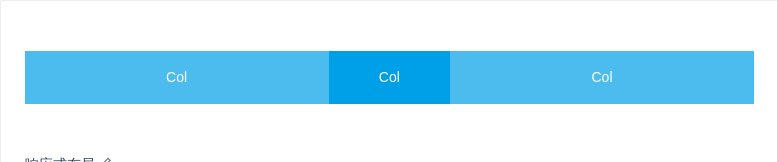
响应式布局
参照 Bootstrap 的 响应式设计,预设五个响应尺寸:xssmmdlgxlxxl。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-grid-responsive',template: `<div nz-row><div nz-col nzXs="2" nzSm="4" nzMd="6" nzLg="8" nzXl="10">Col</div><div nz-col nzXs="20" nzSm="16" nzMd="12" nzLg="8" nzXl="4">Col</div><div nz-col nzXs="2" nzSm="4" nzMd="6" nzLg="8" nzXl="10">Col</div></div>`})export class NzDemoGridResponsiveComponent {}

其他属性的响应式
spanpullpushoffsetorder 属性可以通过内嵌到 nzXsnzSmnzMdnzLgnzXlnzXXl 属性中来使用。
其中 nzXs="6" 相当于 [nzXs]="{ span: 6 }"。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-grid-responsive-more',template: `<div nz-row><div nz-col [nzXs]="{ span: 5, offset: 1 }" [nzLg]="{ span: 6, offset: 2 }">Col</div><div nz-col [nzXs]="{ span: 11, offset: 1 }" [nzLg]="{ span: 6, offset: 2 }">Col</div><div nz-col [nzXs]="{ span: 5, offset: 1 }" [nzLg]="{ span: 6, offset: 2 }">Col</div></div>`})export class NzDemoGridResponsiveMoreComponent {}

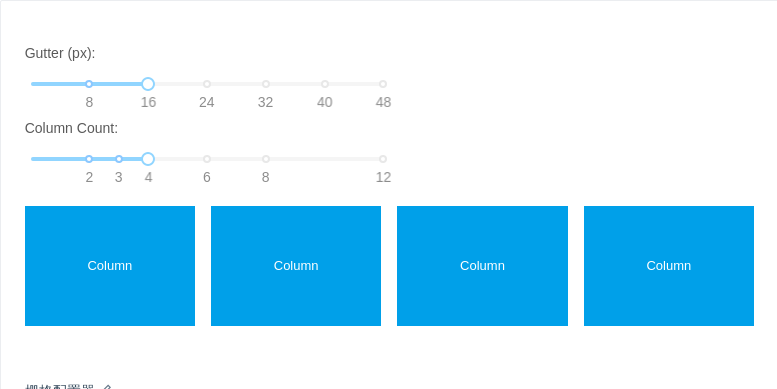
栅格配置器
可以简单配置几种等分栅格和间距。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-grid-playground',template: `<div style="margin-bottom:16px;"><span style="margin-right: 6px;">Gutter (px): </span><div style="width: 50%"><nz-slider[nzMarks]="marksGutter"[nzStep]="null"[nzDefaultValue]="16"[nzMax]="48"[(ngModel)]="gutter"></nz-slider></div><span style="margin-right: 6px;">Column Count:</span><div style="width: 50%"><nz-slider[nzMarks]="marksCount"[nzStep]="null"[nzDefaultValue]="4"[nzMax]="12"[(ngModel)]="count"></nz-slider></div></div><div class="gutter-example"><div nz-row [nzGutter]="gutter"><div nz-col class="gutter-row" [nzSpan]="24 / count" *ngFor="let i of generateArray(count)"><div class="grid-config">Column</div></div></div></div>`,styles: [`.grid-config {background: #00a0e9;height: 120px;line-height: 120px;font-size: 13px;}`]})export class NzDemoGridPlaygroundComponent {gutter = 16;count = 4;marksGutter = {8: 8,16: 16,24: 24,32: 32,40: 40,48: 48};marksCount = {2: 2,3: 3,4: 4,6: 6,8: 8,12: 12};generateArray(value: number): number[] {return new Array(value);}}
API
[nz-row]directive
| 成员 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzAlign] | flex 布局下的垂直对齐方式 | 'top' | 'middle' | 'bottom' | 'top' |
[nzGutter] | 栅格间隔,可以写成像素值或支持响应式的对象写法 { xs: 8, sm: 16, md: 24, lg: 32, xl: 32, xxl: 32 } | number | object | 0 |
[nzJustify] | flex 布局下的水平排列方式 | 'start' | 'end' | 'center' | 'space-around' | 'space-between' | 'start' |
[nzType] | 布局模式,可选 flex,现代浏览器 下有效 | 'flex' | - |
[nz-col]directive
| 成员 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzOffset] | 栅格左侧的间隔格数,间隔内不可以有栅格 | number | 0 |
[nzOrder] | 栅格顺序,flex 布局模式下有效 | number | 0 |
[nzPull] | 栅格向左移动格数 | number | 0 |
[nzPush] | 栅格向右移动格数 | number | 0 |
[nzSpan] | 栅格占位格数,为 0 时相当于 display: none | number | - |
[nzXs] | <576px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number | object | - |
[nzSm] | ≥576px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number | object | - |
[nzMd] | ≥768px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number | object | - |
[nzLg] | ≥992px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number | object | - |
[nzXl] | ≥1200px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number | object | - |
[nzXXl] | ≥1600px 响应式栅格,可为栅格数或一个包含其他属性的对象 | number | object | - |
响应式栅格的断点扩展自 BootStrap 4 的规则(不包含链接里 occasionally 的部分)。
