- Popover气泡卡片
- 何时使用
- 单独引入此组件
- 代码演示
- API
- [nz-popover]directive
- 注意
Popover气泡卡片
点击/鼠标移入元素,弹出气泡式的卡片浮层。
何时使用
当目标元素有进一步的描述和相关操作时,可以收纳到卡片中,根据用户的操作行为进行展现。
和 Tooltip 的区别是,用户可以对浮层上的元素进行操作,因此它可以承载更复杂的内容,比如链接或按钮等。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzPopoverModule } from 'ng-zorro-antd/popover';
代码演示

基本
最简单的用法,浮层的大小由内容区域决定。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-popover-basic',template: `<button nz-button nz-popover nzType="primary" nzPopoverTitle="Title" nzPopoverContent="Content">Hover me</button>`})export class NzDemoPopoverBasicComponent {}

从浮层内关闭
使用 nzVisible 属性控制浮层显示。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-popover-control',template: `<buttonnz-buttonnzType="primary"nz-popovernzPopoverTitle="Title"[(nzVisible)]="visible"(nzVisibleChange)="change($event)"nzPopoverTrigger="click"[nzPopoverContent]="contentTemplate">Click me</button><ng-template #contentTemplate><a (click)="clickMe()">Close</a></ng-template>`})export class NzDemoPopoverControlComponent {visible: boolean;clickMe(): void {this.visible = false;}change(value: boolean): void {console.log(value);}}

模板渲染
nzContent 与 nzTitle 可以传入 TemplateRef<void> 模板渲染。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-popover-template',template: `<button nz-button nz-popover [nzPopoverTitle]="titleTemplate" [nzPopoverContent]="contentTemplate">Render Template</button><ng-template #titleTemplate><i nz-icon nzType="close"></i> Title</ng-template><ng-template #contentTemplate><i nz-icon nzType="check"></i> Content</ng-template>`})export class NzDemoPopoverTemplateComponent {}

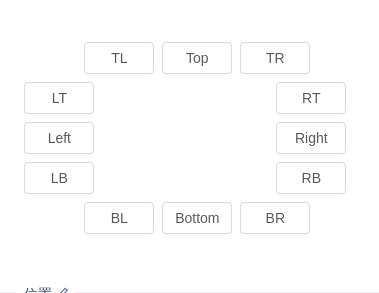
位置
位置有十二个方向。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-popover-placement',template: `<div style="margin-left: 60px"><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="topLeft">TL</button><button nz-button nz-popover nzPopoverTitle="Title" [nzPopoverContent]="contentTemplate" nzPopoverPlacement="top">Top</button><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="topRight">TR</button></div><div style="width: 60px; float: left;"><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="leftTop">LT</button><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="left">Left</button><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="leftBottom">LB</button></div><div style="width: 60px; margin-left: 252px;"><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="rightTop">RT</button><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="right">Right</button><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="rightBottom">RB</button></div><div style="margin-left: 60px; clear: both;"><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="bottomLeft">BL</button><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="bottom">Bottom</button><buttonnz-buttonnz-popovernzPopoverTitle="Title"[nzPopoverContent]="contentTemplate"nzPopoverPlacement="bottomRight">BR</button></div><ng-template #contentTemplate><div><p>Content</p><p>Content</p></div></ng-template>`,styles: [`button {margin-right: 8px;margin-bottom: 8px;width: 70px;text-align: center;padding: 0;}`]})export class NzDemoPopoverPlacementComponent {}

箭头指向
通过设置 nzPlacement ,可以箭头将指向目标元素的中心。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-popover-arrow-point-at-center',template: `<button nz-button nzPopoverTitle="Title" nzPopoverContent="Content" nzPopoverPlacement="topLeft" nz-popover>Align edge / 边缘对齐</button><button nz-button nzPopoverTitle="Title" nzPopoverContent="Content" nzPopoverPlacement="topCenter" nz-popover>Arrow points to center / 箭头指向中心</button>`,styles: [`button {margin-right: 8px;margin-bottom: 8px;}`]})export class NzDemoPopoverArrowPointAtCenterComponent {}

三种触发方式
鼠标移入、聚集、点击。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-popover-triggerType',template: `<ng-template #contentTemplate><div><p>Content</p><p>Content</p></div></ng-template><button nz-button nz-popover nzPopoverTitle="Title" [nzPopoverContent]="contentTemplate" nzPopoverTrigger="click">Click me</button><button nz-button nz-popover nzPopoverTitle="Title" [nzPopoverContent]="contentTemplate" nzPopoverTrigger="hover">Hover me</button><button nz-button nz-popover nzPopoverTitle="Title" [nzPopoverContent]="contentTemplate" nzPopoverTrigger="focus">Focus me</button>`,styles: [`button {margin-right: 8px;}`]})export class NzDemoPopoverTriggerTypeComponent {}
API
[nz-popover]directive
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzPopoverTitle] | 标题 | string | TemplateRef<void> | - |
[nzPopoverContent] | 用于定义内容 | string | TemplateRef<void> | - |
[nzPopoverTrigger] | 触发行为 | 'click' | 'focus' | 'hover' | 'hover' |
[nzPopoverPlacement] | 气泡框位置 | 'top' | 'left' | 'right' | 'bottom' | 'topLeft' | 'topRight' | 'bottomLeft' | 'bottomRight' | 'leftTop' | 'leftBottom' | 'rightTop' | 'rightBottom' | 'top' |
更多属性请参考 Tooltip。
注意
请确保 nz-popover 的子元素能接受 onMouseEnter、onMouseLeave、onFocus、onClick 事件。
