- Collapse折叠面板
- 何时使用
- 单独引入此组件
- 代码演示
- API
- nz-collapsecomponent
- nz-collapse-panelcomponent
Collapse折叠面板
可以折叠/展开的内容区域。
何时使用
- 对复杂区域进行分组和隐藏,保持页面的整洁。
手风琴是一种特殊的折叠面板,只允许单个内容区域展开。
单独引入此组件
想要了解更多关于单独引入组件的内容,可以在快速上手页面进行查看。
import { NzCollapseModule } from 'ng-zorro-antd/collapse';
代码演示

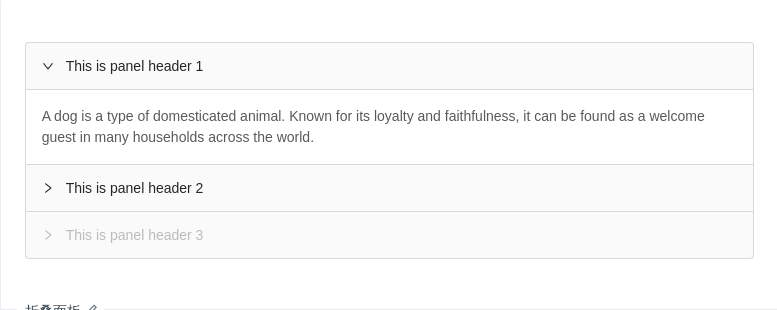
折叠面板
可以同时展开多个面板,这个例子默认展开了第一个。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-collapse-basic',template: `<nz-collapse><nz-collapse-panel*ngFor="let panel of panels"[nzHeader]="panel.name"[nzActive]="panel.active"[nzDisabled]="panel.disabled"><p style="margin:0;">A dog is a type of domesticated animal. Known for its loyalty and faithfulness, it can be found as a welcomeguest in many households across the world.</p></nz-collapse-panel></nz-collapse>`})export class NzDemoCollapseBasicComponent {panels = [{active: true,name: 'This is panel header 1',disabled: false},{active: false,disabled: false,name: 'This is panel header 2'},{active: false,disabled: true,name: 'This is panel header 3'}];}

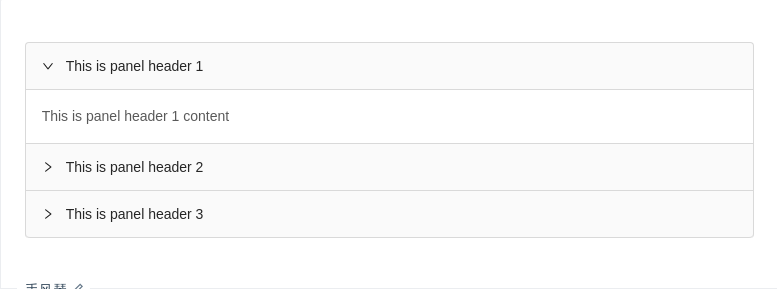
手风琴
手风琴,每次只打开一个tab。默认打开第一个。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-collapse-accordion',template: `<nz-collapse nzAccordion><nz-collapse-panel *ngFor="let panel of panels" [nzHeader]="panel.name" [nzActive]="panel.active"><p>{{ panel.name }} content</p></nz-collapse-panel></nz-collapse>`})export class NzDemoCollapseAccordionComponent {panels = [{active: true,name: 'This is panel header 1',childPanel: [{active: false,name: 'This is panel header 1-1'}]},{active: false,name: 'This is panel header 2'},{active: false,name: 'This is panel header 3'}];}

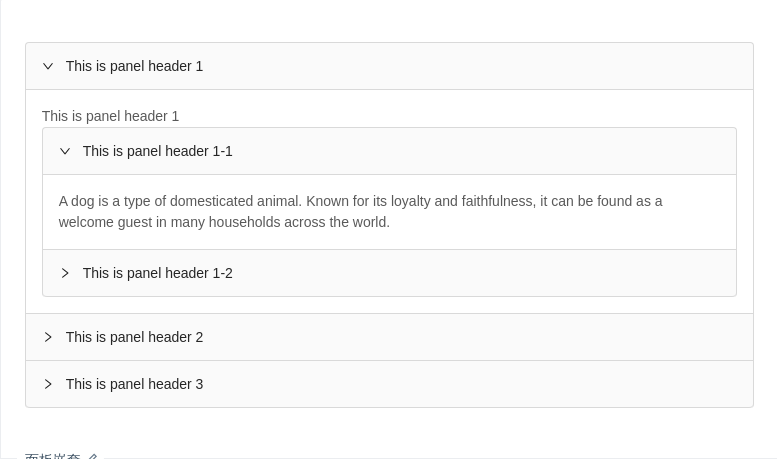
面板嵌套
嵌套折叠面板。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-collapse-mix',template: `<nz-collapse><nz-collapse-panel *ngFor="let panel of panels" [nzHeader]="panel.name" [nzActive]="panel.active"><p>{{ panel.name }}</p><div *ngIf="panel.childPanel && panel.childPanel.length > 0"><nz-collapse><nz-collapse-panel*ngFor="let childPanel of panel.childPanel"[nzHeader]="childPanel.name"[nzActive]="childPanel.active"><p>A dog is a type of domesticated animal. Known for its loyalty and faithfulness, it can be found as awelcome guest in many households across the world.</p></nz-collapse-panel></nz-collapse></div></nz-collapse-panel></nz-collapse>`})export class NzDemoCollapseMixComponent {panels = [{active: true,disabled: false,name: 'This is panel header 1',childPanel: [{active: true,name: 'This is panel header 1-1'},{active: false,name: 'This is panel header 1-2'}]},{active: false,disabled: true,name: 'This is panel header 2'},{active: false,disabled: false,name: 'This is panel header 3'}];}

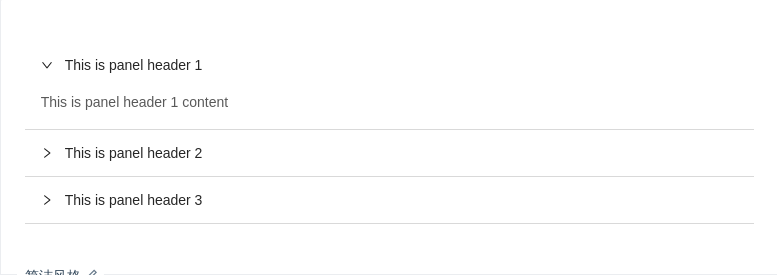
简洁风格
一套没有边框的简洁样式。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-collapse-borderless',template: `<nz-collapse [nzBordered]="false"><nz-collapse-panel *ngFor="let panel of panels" [nzHeader]="panel.name" [nzActive]="panel.active"><p>{{ panel.name }} content</p></nz-collapse-panel></nz-collapse>`})export class NzDemoCollapseBorderlessComponent {panels = [{active: true,disabled: false,name: 'This is panel header 1',childPannel: [{active: false,disabled: true,name: 'This is panel header 1-1'}]},{active: false,disabled: true,name: 'This is panel header 2'},{active: false,disabled: false,name: 'This is panel header 3'}];}

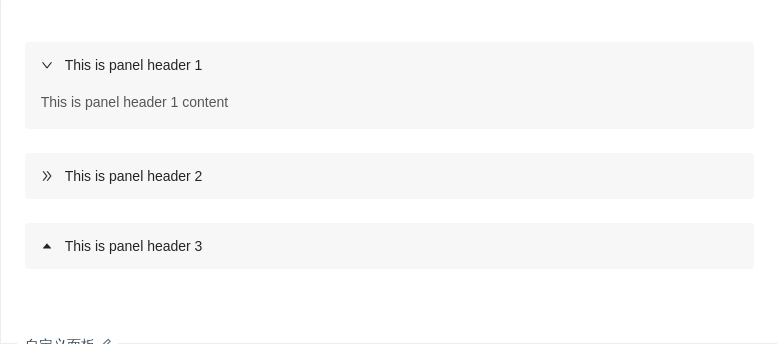
自定义面板
自定义各个面板的背景色、圆角、边距和图标。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-collapse-custom',template: `<nz-collapse [nzBordered]="false"><nz-collapse-panel#p*ngFor="let panel of panels; let isFirst = first"[nzHeader]="panel.name"[nzActive]="panel.active"[ngStyle]="panel.customStyle"[nzExpandedIcon]="!isFirst && (panel.icon || expandedIcon)"><p>{{ panel.name }} content</p><ng-template #expandedIcon let-active>{{ active }}<i nz-icon nzType="caret-right" class="ant-collapse-arrow" [nzRotate]="p.nzActive ? 90 : -90"></i></ng-template></nz-collapse-panel></nz-collapse>`})export class NzDemoCollapseCustomComponent {panels = [{active: true,disabled: false,name: 'This is panel header 1',customStyle: {background: '#f7f7f7','border-radius': '4px','margin-bottom': '24px',border: '0px'}},{active: false,disabled: true,name: 'This is panel header 2',icon: 'double-right',customStyle: {background: '#f7f7f7','border-radius': '4px','margin-bottom': '24px',border: '0px'}},{active: false,disabled: false,name: 'This is panel header 3',customStyle: {background: '#f7f7f7','border-radius': '4px','margin-bottom': '24px',border: '0px'}}];}

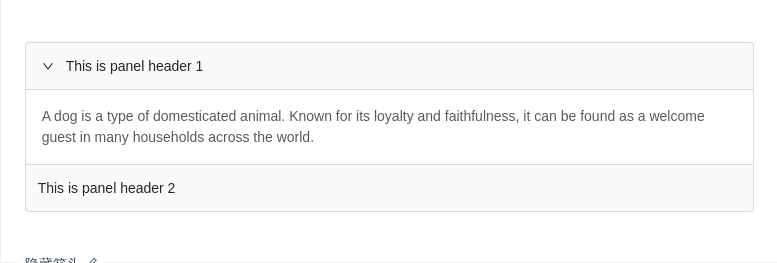
隐藏箭头
你可以通过 [nzShowArrow]="false" 隐藏 nz-collapse-panel 组件的箭头图标。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-collapse-noarrow',template: `<nz-collapse><nz-collapse-panel*ngFor="let panel of panels"[nzHeader]="panel.name"[nzActive]="panel.active"[nzDisabled]="panel.disabled"[nzShowArrow]="panel.arrow"><p style="margin:0;">A dog is a type of domesticated animal. Known for its loyalty and faithfulness, it can be found as a welcomeguest in many households across the world.</p></nz-collapse-panel></nz-collapse>`})export class NzDemoCollapseNoarrowComponent {panels = [{active: true,name: 'This is panel header 1',arrow: true},{active: false,arrow: false,name: 'This is panel header 2'}];}

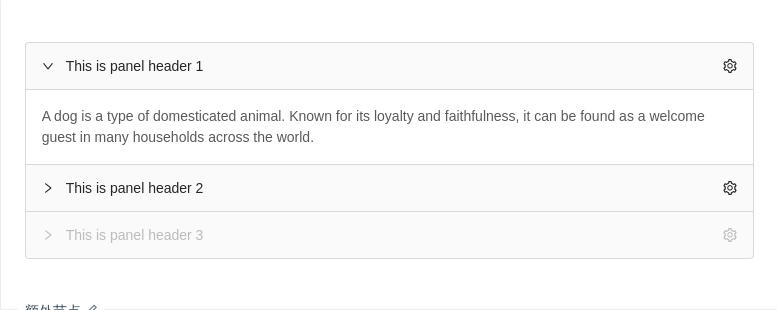
额外节点
你可以通过 nzExtra 来指定面板右上角的额外内容。
import { Component } from '@angular/core';@Component({selector: 'nz-demo-collapse-extra',template: `<nz-collapse><nz-collapse-panel*ngFor="let panel of panels"[nzHeader]="panel.name"[nzActive]="panel.active"[nzExtra]="extraTpl"[nzDisabled]="panel.disabled"><p style="margin:0;">A dog is a type of domesticated animal. Known for its loyalty and faithfulness, it can be found as a welcomeguest in many households across the world.</p></nz-collapse-panel></nz-collapse><ng-template #extraTpl><!-- You can use stopPropagation if you don't want the panel to toggle --><i nz-icon nzType="setting" (click)="$event.stopPropagation()"></i></ng-template>`})export class NzDemoCollapseExtraComponent {panels = [{active: true,name: 'This is panel header 1',disabled: false},{active: false,disabled: false,name: 'This is panel header 2'},{active: false,disabled: true,name: 'This is panel header 3'}];}
API
nz-collapsecomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzAccordion] | 是否每次只打开一个tab | boolean | false |
[nzBordered] | 是否有边框 | boolean | true |
nz-collapse-panelcomponent
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
[nzDisabled] | 禁用后的面板展开与否将无法通过用户交互改变 | boolean | false |
[nzHeader] | 面板头内容 | string | TemplateRef<void> | - |
[nzExpandedIcon] | 自定义切换图标 | string | TemplateRef<void> | - |
[nzExtra] | 自定义渲染每个面板右上角的内容 | string | TemplateRef<void> | - |
[nzShowArrow] | 是否展示箭头 | boolean | true |
[nzActive] | 面板是否展开,可双向绑定 | boolean | - |
(nzActiveChange) | 面板展开回调 | EventEmitter<boolean> | - |
