- Carousel 走马灯
- 何时使用
- 代码演示
- 基本
- 垂直
- 渐显
- 自动切换
- 自定义分页
- 自定义箭头
- API
- 方法
Carousel 走马灯
旋转木马,一组轮播的区域。
何时使用
- 当有一组平级的内容。
- 当内容空间不足时,可以用走马灯的形式进行收纳,进行轮播展现。
- 常用于一组图片或卡片轮播。
代码演示

基本
最简单的用法。
<template><a-carousel :afterChange="onChange"><div><h3>1</h3></div><div><h3>2</h3></div><div><h3>3</h3></div><div><h3>4</h3></div></a-carousel></template><script>export default {methods: {onChange (a, b, c) {console.log(a, b, c)},},}</script><style scoped>/* For demo */.ant-carousel >>> .slick-slide {text-align: center;height: 160px;line-height: 160px;background: #364d79;overflow: hidden;}.ant-carousel >>> .slick-slide h3 {color: #fff;}</style>

垂直
垂直显示。
<template><a-carousel vertical><div><h3>1</h3></div><div><h3>2</h3></div><div><h3>3</h3></div><div><h3>4</h3></div></a-carousel></template><script>export default {}</script><style scoped>/* For demo */.ant-carousel >>> .slick-slide {text-align: center;height: 160px;line-height: 160px;background: #364d79;overflow: hidden;}.ant-carousel >>> .slick-slide h3 {color: #fff;}</style>

渐显
切换效果为渐显。
<template><a-carousel effect="fade"><div><h3>1</h3></div><div><h3>2</h3></div><div><h3>3</h3></div><div><h3>4</h3></div></a-carousel></template><script>export default {}</script><style scoped>/* For demo */.ant-carousel >>> .slick-slide {text-align: center;height: 160px;line-height: 160px;background: #364d79;overflow: hidden;}.ant-carousel >>> .slick-slide h3 {color: #fff;}</style>

自动切换
定时切换下一张。
<template><a-carousel autoplay><div><h3>1</h3></div><div><h3>2</h3></div><div><h3>3</h3></div><div><h3>4</h3></div></a-carousel></template><script>export default {}</script><style scoped>/* For demo */.ant-carousel >>> .slick-slide {text-align: center;height: 160px;line-height: 160px;background: #364d79;overflow: hidden;}.ant-carousel >>> .slick-slide h3 {color: #fff;}</style>

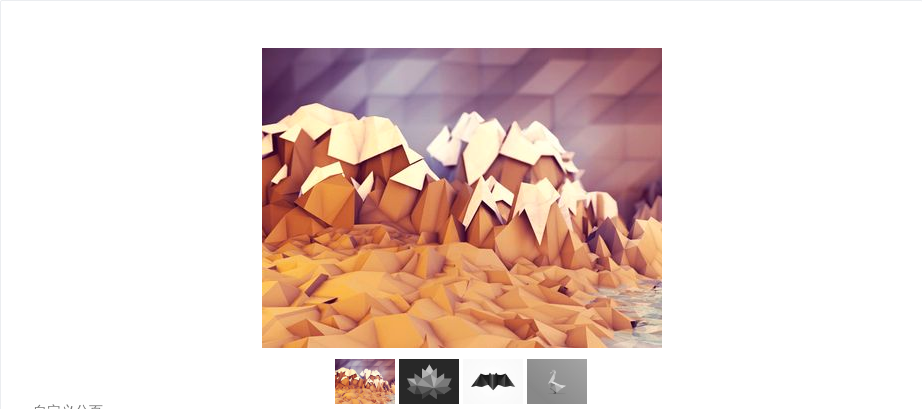
自定义分页
自定义分页展示。
<template><a-carousel arrows dotsClass="slick-dots slick-thumb"><a slot="customPaging" slot-scope="props"><img :src="getImgUrl(props.i)" /></a><div v-for="item in 4"><img :src="baseUrl+'abstract0'+item+'.jpg'" /></div></a-carousel></template><script>const baseUrl = 'https://raw.githubusercontent.com/vueComponent/ant-design-vue/master/components/vc-slick/assets/img/react-slick/'export default {data() {return {baseUrl,}},methods: {getImgUrl(i) {return `${baseUrl}abstract0${i + 1}.jpg`}}}</script><style scoped>/* For demo */.ant-carousel >>> .slick-dots {height: auto}.ant-carousel >>> .slick-slide img{border: 5px solid #FFF;display: block;margin: auto;max-width: 80%;}.ant-carousel >>> .slick-thumb {bottom: -45px;}.ant-carousel >>> .slick-thumb li {width: 60px;height: 45px;}.ant-carousel >>> .slick-thumb li img {width: 100%;height: 100%;filter: grayscale(100%);}.ant-carousel >>> .slick-thumb li.slick-active img{filter: grayscale(0%);}</style>

自定义箭头
自定义箭头展示。
<template><a-carousel arrows><divslot="prevArrow" slot-scope="props"class="custom-slick-arrow"style="left: 10px;zIndex: 1"><a-icon type="left-circle" /></div><divslot="nextArrow" slot-scope="props"class="custom-slick-arrow"style="right: 10px"><a-icon type="right-circle" /></div><div><h3>1</h3></div><div><h3>2</h3></div><div><h3>3</h3></div><div><h3>4</h3></div></a-carousel></template><script>export default {}</script><style scoped>/* For demo */.ant-carousel >>> .slick-slide {text-align: center;height: 160px;line-height: 160px;background: #364d79;overflow: hidden;}.ant-carousel >>> .custom-slick-arrow {width: 25px;height: 25px;font-size: 25px;color: #fff;background-color: rgba(31,45,61,.11);opacity: 0.3;}.ant-carousel >>> .custom-slick-arrow:before {display: none;}.ant-carousel >>> .custom-slick-arrow:hover {opacity: 0.5;}.ant-carousel >>> .slick-slide h3 {color: #fff;}</style>
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| afterChange | 切换面板的回调 | function(current) | 无 |
| autoplay | 是否自动切换 | boolean | false |
| beforeChange | 切换面板的回调 | function(from, to) | 无 |
| dots | 是否显示面板指示点 | boolean | true |
| easing | 动画效果 | string | linear |
| effect | 动画效果函数,可取 scrollx, fade | string | scrollx |
| vertical | 垂直显示 | boolean | false |
方法
| 名称 | 描述 |
|---|---|
| goTo(slideNumber, dontAnimate) | 切换到指定面板, dontAnimate = true 时,不使用动画 |
| next() | 切换到下一面板 |
| prev() | 切换到上一面板 |
更多参数可参考:vc-slick props
