- 穿梭框
- 何时使用
- 代码演示
- 基本用法
- 带搜索框
- 高级用法
- 自定义渲染行数据
- API
- 事件
- 注意
穿梭框
双栏穿梭选择框。
何时使用
- 需要在多个可选项中进行多选时。
- 比起 Select 和 TreeSelect,穿梭框占据更大的空间,可以展示可选项的更多信息。
穿梭选择框用直观的方式在两栏中移动元素,完成选择行为。
选择一个或以上的选项后,点击对应的方向键,可以把选中的选项移动到另一栏。其中,左边一栏为 source,右边一栏为 target,API 的设计也反映了这两个概念。
代码演示

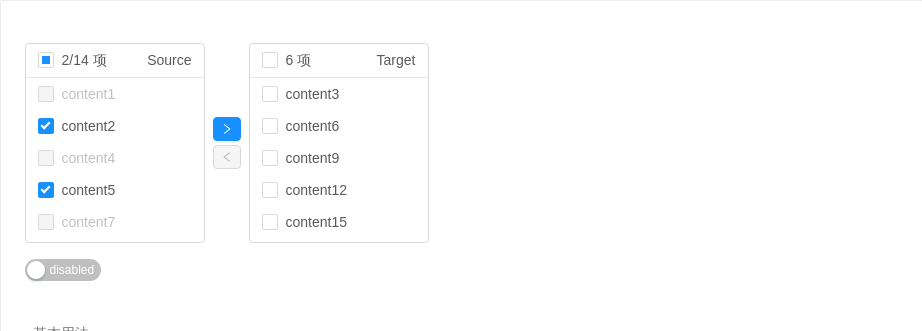
基本用法
最基本的用法,展示了 dataSource、targetKeys、每行的渲染函数 render 以及回调函数 change selectChange scroll 的用法。
<template><div><a-transfer:dataSource="mockData":titles="['Source', 'Target']":targetKeys="targetKeys":selectedKeys="selectedKeys"@change="handleChange"@selectChange="handleSelectChange"@scroll="handleScroll":render="item=>item.title":disabled="disabled"/><a-switchunCheckedChildren="disabled"checkedChildren="disabled":checked="disabled"@change="handleDisable"style="margin-top: 16px"/></div></template><script>export default {data () {const mockData = [];for (let i = 0; i < 20; i++) {mockData.push({key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,disabled: i % 3 < 1,});}const oriTargetKeys = mockData.filter(item => +item.key % 3 > 1).map(item => item.key);return {mockData,targetKeys: oriTargetKeys,selectedKeys: ['1', '4'],disabled: false,}},methods: {handleChange(nextTargetKeys, direction, moveKeys) {this.targetKeys = nextTargetKeysconsole.log('targetKeys: ', nextTargetKeys);console.log('direction: ', direction);console.log('moveKeys: ', moveKeys);},handleSelectChange(sourceSelectedKeys, targetSelectedKeys) {this.selectedKeys = [...sourceSelectedKeys, ...targetSelectedKeys]console.log('sourceSelectedKeys: ', sourceSelectedKeys);console.log('targetSelectedKeys: ', targetSelectedKeys);},handleScroll(direction, e) {console.log('direction:', direction);console.log('target:', e.target);},handleDisable(disabled) {this.disabled = disabled},},}</script>

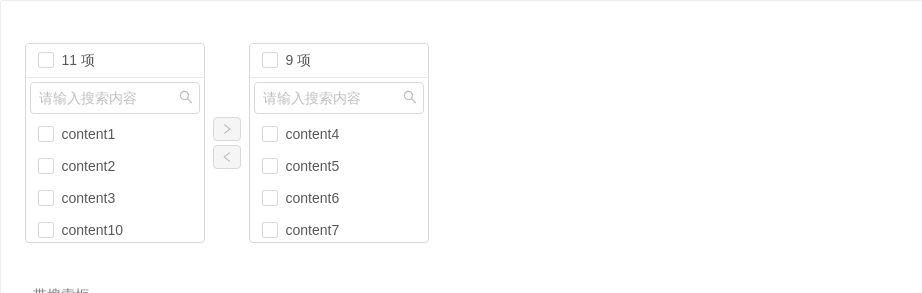
带搜索框
带搜索框的穿梭框,可以自定义搜索函数。
<template><a-transfer:dataSource="mockData"showSearch:filterOption="filterOption":targetKeys="targetKeys"@change="handleChange"@search="handleSearch":render="item=>item.title"></a-transfer></template><script>export default {data () {return {mockData: [],targetKeys: [],}},mounted() {this.getMock()},methods: {getMock() {const targetKeys = [];const mockData = [];for (let i = 0; i < 20; i++) {const data = {key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,chosen: Math.random() * 2 > 1,};if (data.chosen) {targetKeys.push(data.key);}mockData.push(data);}this.mockData = mockDatathis.targetKeys = targetKeys},filterOption(inputValue, option) {return option.description.indexOf(inputValue) > -1;},handleChange(targetKeys, direction, moveKeys) {console.log(targetKeys, direction, moveKeys);this.targetKeys = targetKeys},handleSearch (dir, value) {console.log('search:', dir, value);},},}</script>

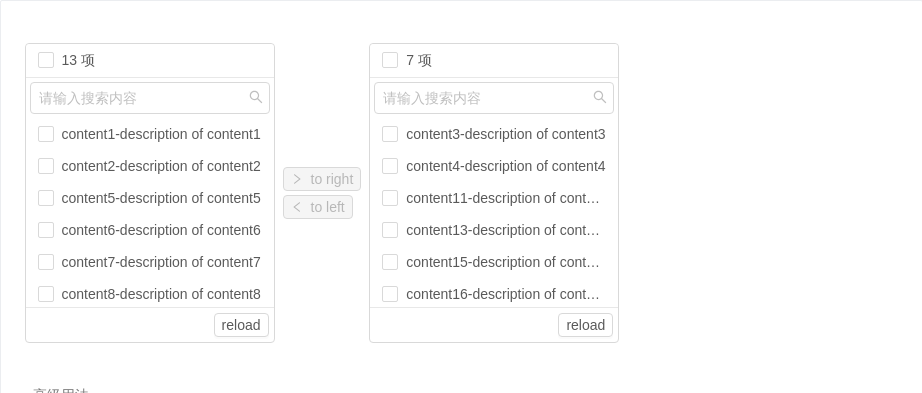
高级用法
穿梭框高级用法,可配置操作文案,可定制宽高,可对底部进行自定义渲染。
<template><a-transfer:dataSource="mockData"showSearch:listStyle="{width: '250px',height: '300px',}":operations="['to right', 'to left']":targetKeys="targetKeys"@change="handleChange":render="item=>`${item.title}-${item.description}`"><a-buttonsize="small"style="float:right;margin: 5px"@click="getMock"slot="footer"slot-scope="props">reload</a-button><spanslot="notFoundContent">没数据</span></a-transfer></template><script>export default {data () {return {mockData: [],targetKeys: [],}},mounted() {this.getMock()},methods: {getMock() {const targetKeys = [];const mockData = [];for (let i = 0; i < 20; i++) {const data = {key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,chosen: Math.random() * 2 > 1,};if (data.chosen) {targetKeys.push(data.key);}mockData.push(data);}this.mockData = mockDatathis.targetKeys = targetKeys},handleChange(targetKeys, direction, moveKeys) {console.log(targetKeys, direction, moveKeys);this.targetKeys = targetKeys},},}</script>

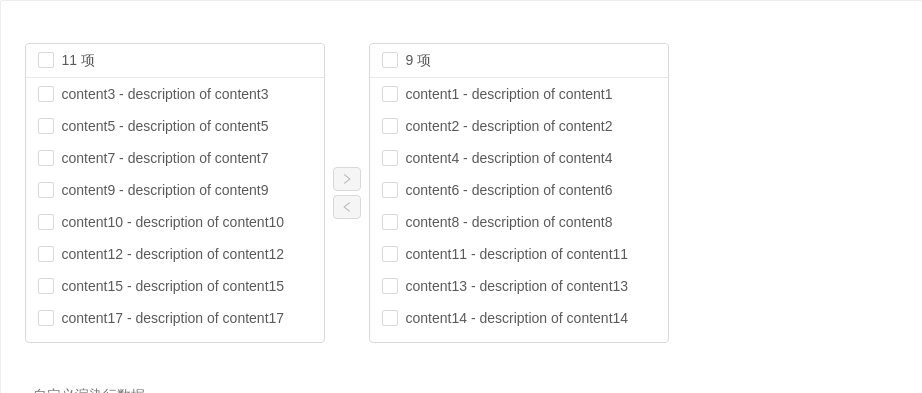
自定义渲染行数据
自定义渲染每一个 Transfer Item,可用于渲染复杂数据。
<template><a-transfer:dataSource="mockData":listStyle="{width: '300px',height: '300px',}":targetKeys="targetKeys"@change="handleChange":render="renderItem"></a-transfer></template><script>export default {data () {return {mockData: [],targetKeys: [],}},mounted() {this.getMock()},methods: {getMock() {const targetKeys = [];const mockData = [];for (let i = 0; i < 20; i++) {const data = {key: i.toString(),title: `content${i + 1}`,description: `description of content${i + 1}`,chosen: Math.random() * 2 > 1,};if (data.chosen) {targetKeys.push(data.key);}mockData.push(data);}this.mockData = mockDatathis.targetKeys = targetKeys},renderItem(item) {const customLabel = (<span class="custom-item">{item.title} - {item.description}</span>);return {label: customLabel, // for displayed itemvalue: item.title, // for title and filter matching};},handleChange(targetKeys, direction, moveKeys) {console.log(targetKeys, direction, moveKeys);this.targetKeys = targetKeys},},}</script>
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| dataSource | 数据源,其中的数据将会被渲染到左边一栏中,targetKeys 中指定的除外。 | [{key: string.isRequired,title: string.isRequired,description: string,disabled: bool}][] | [] |
| disabled | 是否禁用 | boolean | false |
| filterOption | 接收 inputValue option 两个参数,当 option 符合筛选条件时,应返回 true,反之则返回 false。 | (inputValue, option): boolean | |
| footer | 可以设置为一个 作用域插槽 | slot="footer" slot-scope="props" | |
| lazy | Transfer 使用了 [vc-lazy-load]优化性能,这里可以设置相关参数。设为 false 可以关闭懒加载。 | object|boolean | { height: 32, offset: 32 } |
| listStyle | 两个穿梭框的自定义样式 | object | |
| locale | 各种语言 | object | { itemUnit: '项', itemsUnit: '项', notFoundContent: '列表为空', searchPlaceholder: '请输入搜索内容' } |
| operations | 操作文案集合,顺序从上至下 | string[] | ['>', '<'] |
| render | 每行数据渲染函数,该函数的入参为 dataSource 中的项,返回值为 element。或者返回一个普通对象,其中 label 字段为 element,value 字段为 title | Function(record) | |
| selectedKeys | 设置哪些项应该被选中 | string[] | [] |
| showSearch | 是否显示搜索框 | boolean | false |
| targetKeys | 显示在右侧框数据的key集合 | string[] | [] |
| titles | 标题集合,顺序从左至右 | string[] | ['', ''] |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 选项在两栏之间转移时的回调函数 | (targetKeys, direction, moveKeys): void |
| scroll | 选项列表滚动时的回调函数 | (direction, event): void |
| search | 搜索框内容时改变时的回调函数 | (direction: 'left'|'right', value: string): void |
| selectChange | 选中项发生改变时的回调函数 | (sourceSelectedKeys, targetSelectedKeys): void |
注意
按照Vue最新的规范,所有的组件数组最好绑定 key。在 Transfer 中,dataSource里的数据值需要指定 key 值。对于 dataSource 默认将每列数据的 key 属性作为唯一的标识。
如果你的数据没有这个属性,务必使用 rowKey 来指定数据列的主键。
// 比如你的数据主键是 uidreturn <Transfer :rowKey="record => record.uid" />;
