- Checkbox多选框
- 何时使用
- 代码演示
- 基本用法
- 全选
- 不可用
- 受控的checkbox
- Checkbox组
- 布局
- API
- 属性
- Checkbox
- 事件
- Checkbox Group
- 事件
- 方法
- Checkbox
- Checkbox
- 属性
Checkbox多选框
多选框
何时使用
- 在一组可选项中进行多项选择时;
- 单独使用可以表示两种状态之间的切换,和 switch 类似。区别在于切换 switch 会直接触发状态改变,而 checkbox 一般用于状态标记,需要和提交操作配合。
代码演示

基本用法
简单的checkbox
<template><a-checkbox @change="onChange">Checkbox</a-checkbox></template><script>export default {methods: {onChange (e) {console.log(`checked = ${e.target.checked}`)},},}</script>

全选
在实现全选效果时,你可能会用到indeterminate属性
<template><div><div :style="{ borderBottom: '1px solid #E9E9E9' }"><a-checkbox:indeterminate="indeterminate"@change="onCheckAllChange":checked="checkAll">Check all</a-checkbox></div><br /><a-checkbox-group :options="plainOptions" v-model="checkedList" @change="onChange" /></div></template><script>const plainOptions = ['Apple', 'Pear', 'Orange']const defaultCheckedList = ['Apple', 'Orange']export default {data () {return {checkedList: defaultCheckedList,indeterminate: true,checkAll: false,plainOptions,}},methods: {onChange (checkedList) {this.indeterminate = !!checkedList.length && (checkedList.length < plainOptions.length)this.checkAll = checkedList.length === plainOptions.length},onCheckAllChange (e) {Object.assign(this, {checkedList: e.target.checked ? plainOptions : [],indeterminate: false,checkAll: e.target.checked,})},},}</script>

不可用
checkbox 不可用
<template><div><a-checkbox :defaultChecked="false" disabled /><br /><a-checkbox defaultChecked disabled /></div></template>

受控的checkbox
联动checkbox
<template><div><p :style="{ marginBottom: '20px' }"><a-checkbox:checked="checked":disabled="disabled"@change="onChange">{{label}}</a-checkbox></p><p><a-buttontype="primary"size="small"@click="toggleChecked">{{!checked ? 'Check' : 'Uncheck'}}</a-button><a-button:style="{ marginLeft: '10px' }"type="primary"size="small"@click="toggleDisable">{{!disabled ? 'Disable' : 'Enable'}}</a-button></p></div></template><script>export default {data () {return {checked: true,disabled: false,}},computed: {label () {const { checked, disabled } = thisreturn `${checked ? 'Checked' : 'Unchecked'}-${disabled ? 'Disabled' : 'Enabled'}`},},methods: {toggleChecked () {this.checked = !this.checked},toggleDisable () {this.disabled = !this.disabled},onChange (e) {this.checked = e.target.checked},},}</script>

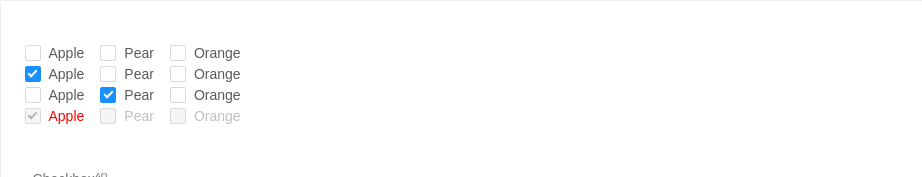
Checkbox组
方便的从数组生成checkbox
<template><div><a-checkbox-group :options="plainOptions" v-model="value" @change="onChange" /><br /><a-checkbox-group :options="plainOptions" :defaultValue="['Apple']" @change="onChange" /><br /><a-checkbox-group :options="options" :value="['Pear']" @change="onChange" /><br /><a-checkbox-group :options="optionsWithDisabled" disabled :defaultValue="['Apple']" @change="onChange"><span style="color: red" slot="label" slot-scope="{value}">{{value}}</span></a-checkbox-group></div></template><script>const plainOptions = ['Apple', 'Pear', 'Orange']const options = [{ label: 'Apple', value: 'Apple' },{ label: 'Pear', value: 'Pear' },{ label: 'Orange', value: 'Orange' },]const optionsWithDisabled = [{ value: 'Apple' },{ label: 'Pear', value: 'Pear' },{ label: 'Orange', value: 'Orange', disabled: false },]export default {data () {return {plainOptions,options,optionsWithDisabled,value: [],}},methods: {onChange (checkedValues) {console.log('checked = ', checkedValues)console.log('value = ', this.value)},},}</script>

布局
Checkbox.Group内嵌Checkbox并与Grid组件一起使用,可以实现灵活的布局
<template><a-checkbox-group @change="onChange"><a-row><a-col :span="8"><a-checkbox value="A">A</a-checkbox></a-col><a-col :span="8"><a-checkbox value="B">B</a-checkbox></a-col><a-col :span="8"><a-checkbox value="C">C</a-checkbox></a-col><a-col :span="8"><a-checkbox value="D">D</a-checkbox></a-col><a-col :span="8"><a-checkbox value="E">E</a-checkbox></a-col></a-row></a-checkbox-group></template><script>export default {methods: {onChange (checkedValues) {console.log('checked = ', checkedValues)},},}</script>
API
属性
Checkbox
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| autoFocus | 自动获取焦点 | boolean | false |
| checked | 指定当前是否选中 | boolean | false |
| defaultChecked | 初始是否选中 | boolean | false |
| disabled | 失效状态 | boolean | false |
| indeterminate | 设置 indeterminate 状态,只负责样式控制 | boolean | false |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 变化时回调函数 | Function(e:Event) |
Checkbox Group
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| defaultValue | 默认选中的选项 | string[] | [] |
| disabled | 整组失效 | boolean | false |
| options | 指定可选项,可以通过 slot="label" slot-scope="option" 定制label | string[] | Array<{ label: string value: string disabled?: boolean, onChange?: function }> | [] |
| value | 指定选中的选项 | string[] | [] |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 变化时回调函数 | Function(checkedValue) |
方法
Checkbox
| 名称 | 描述 |
|---|---|
| blur() | 移除焦点 |
| focus() | 获取焦点 |
