- 元素查看器
- Android 端
- iOS 端
- 安装
- 用法
- iOS 真机环境
- 帮助
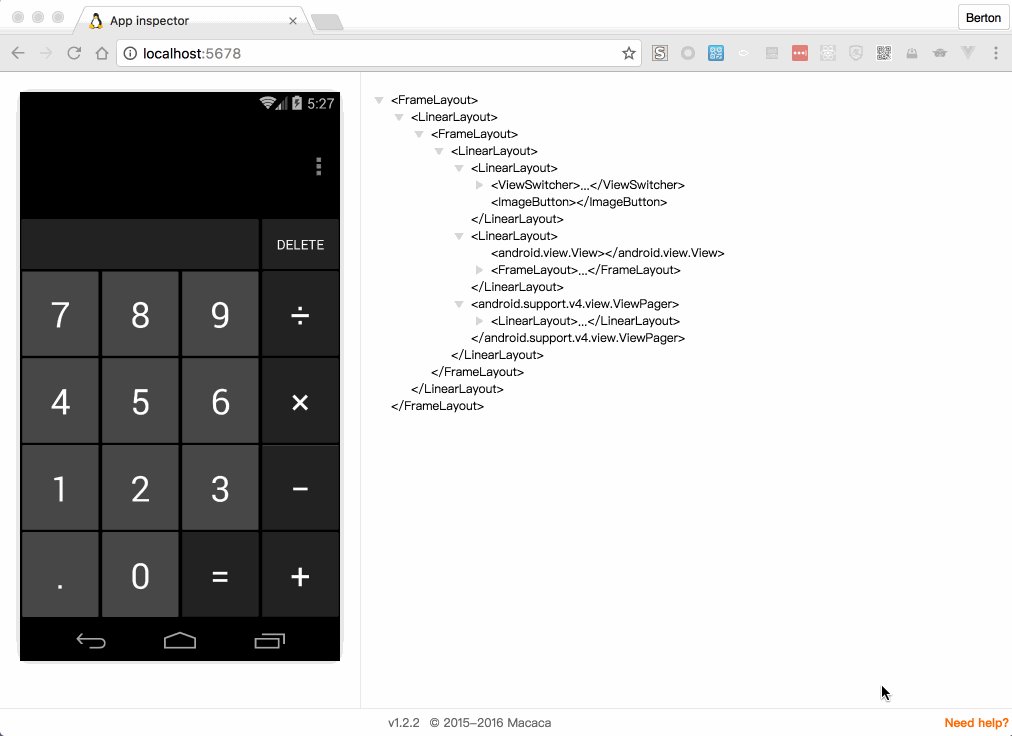
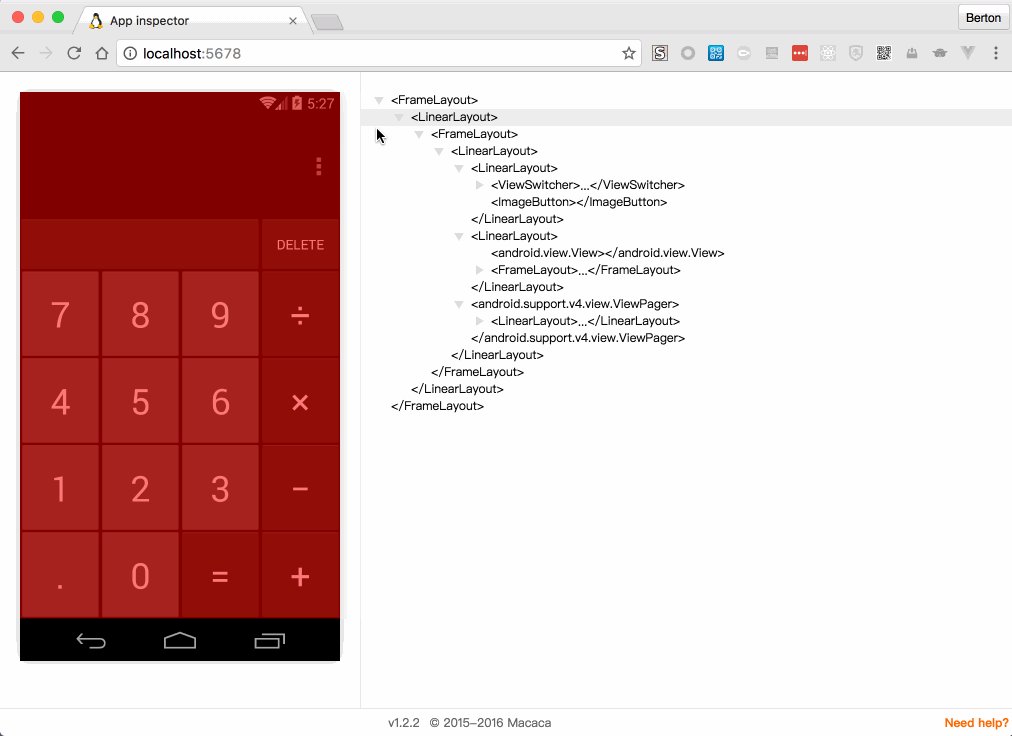
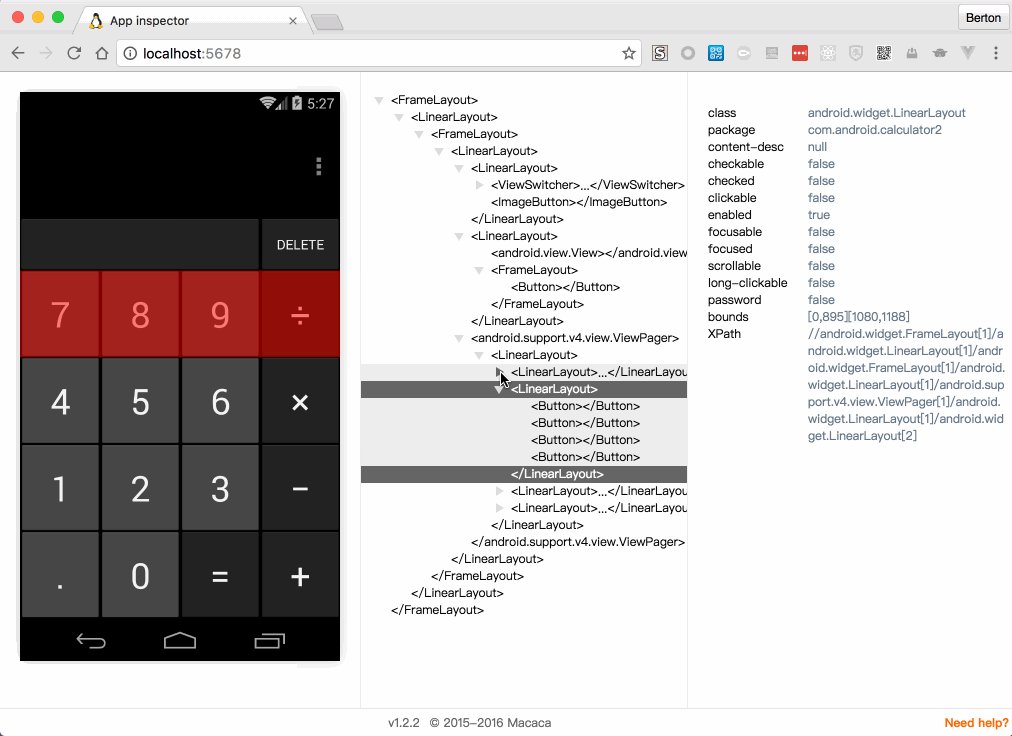
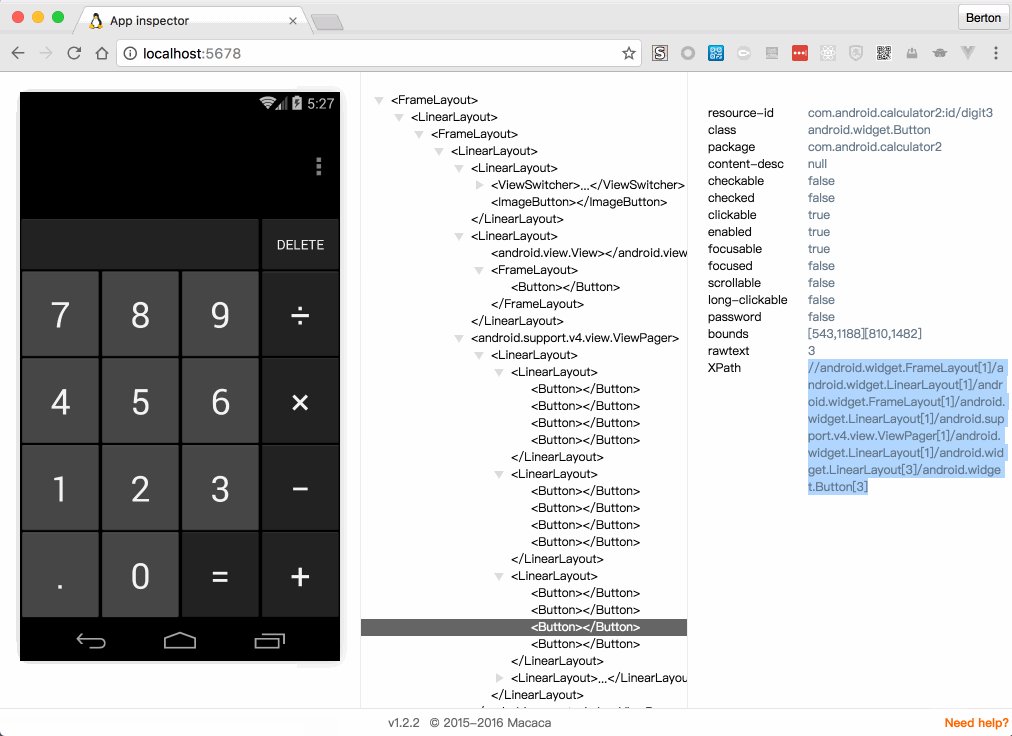
元素查看器
Android 端

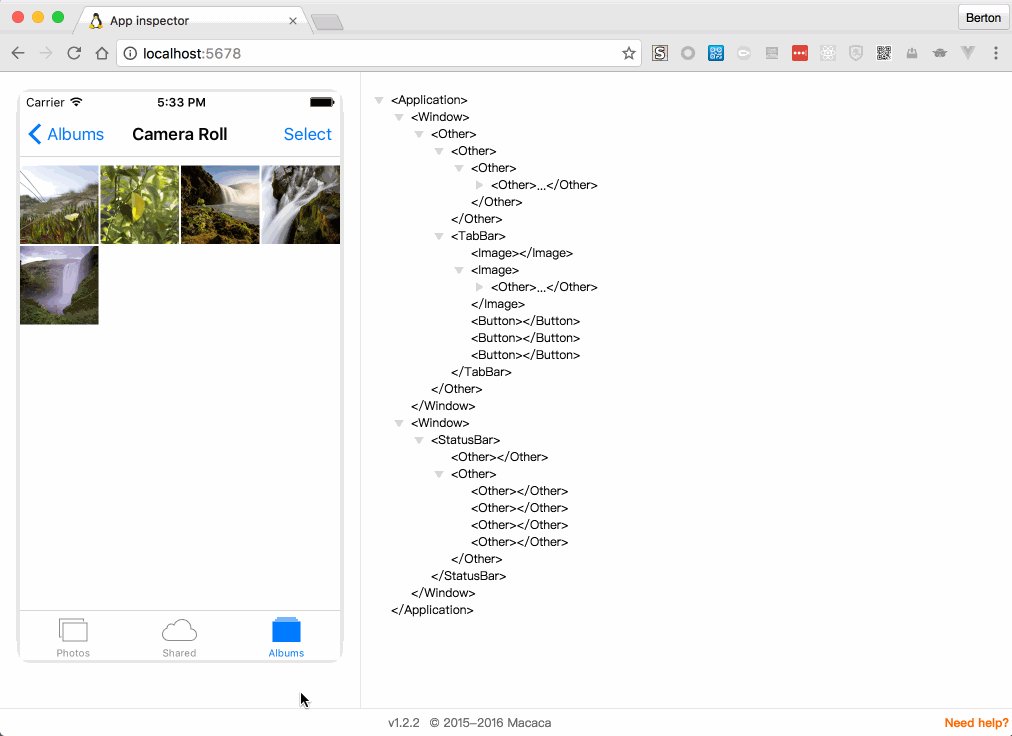
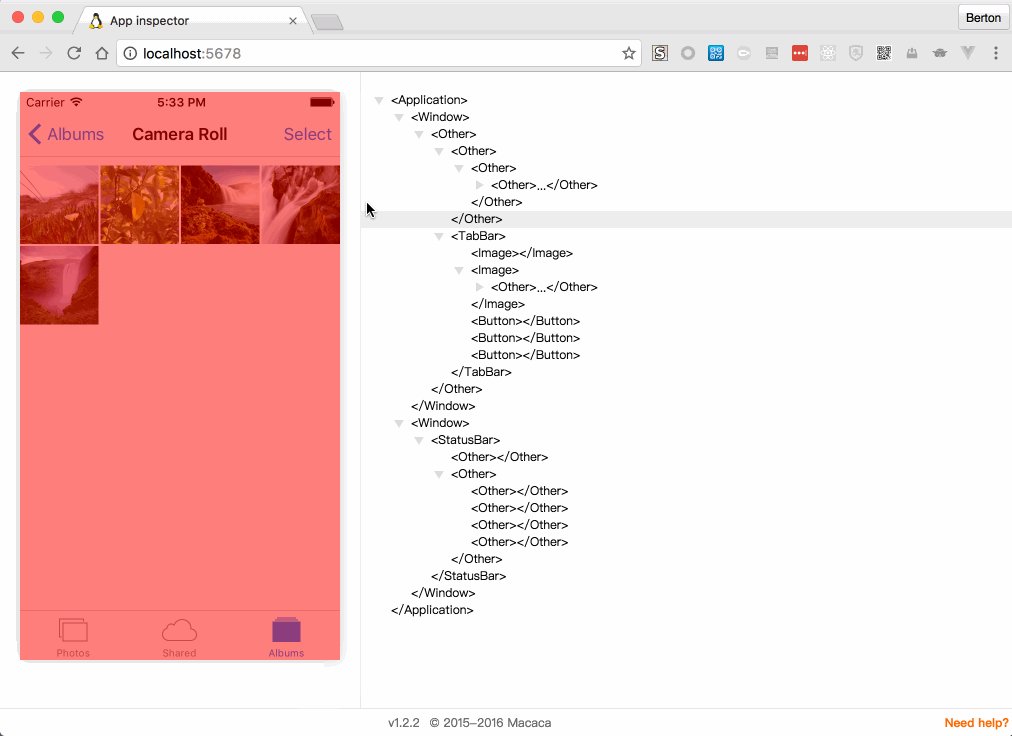
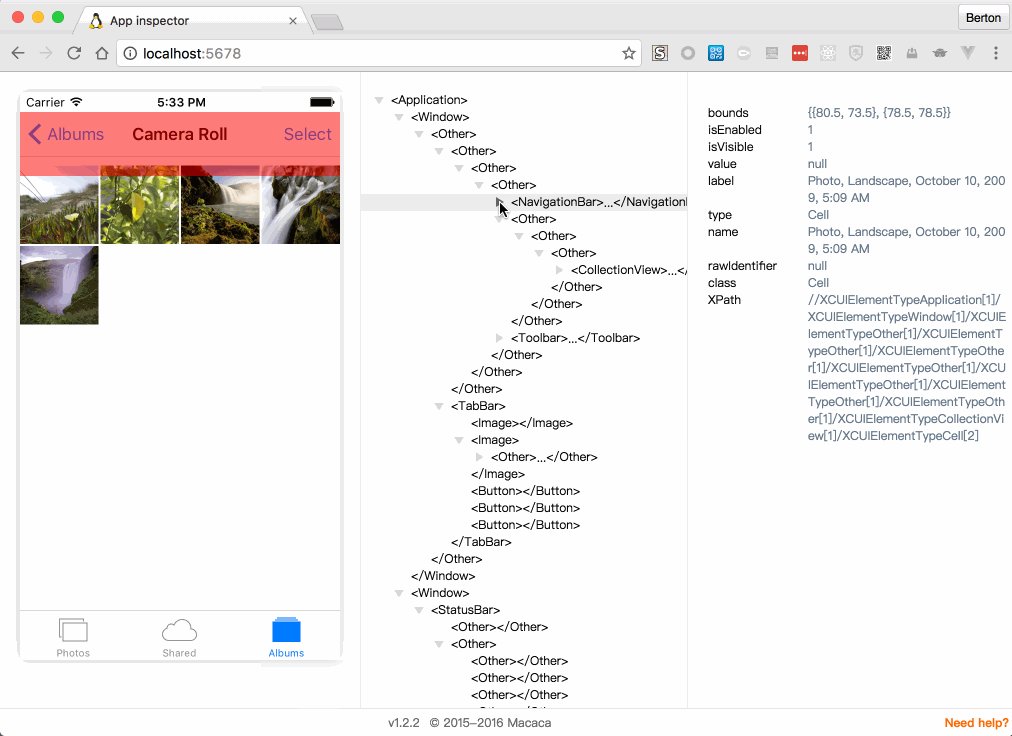
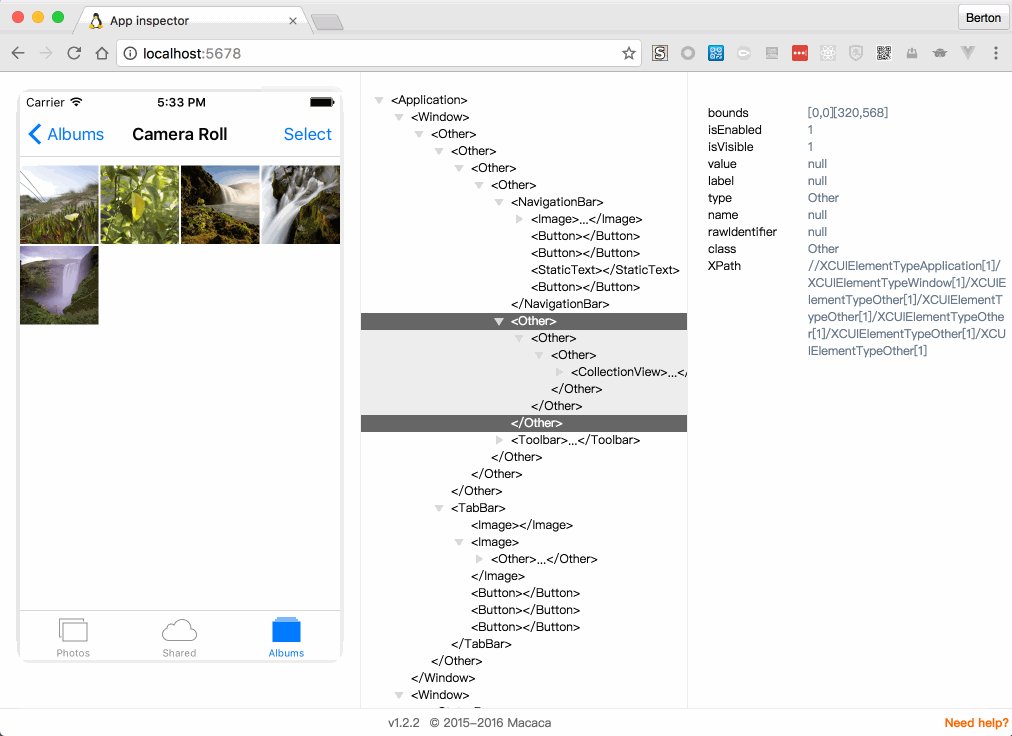
iOS 端

安装
$ npm i app-inspector -g
用法
# 直接 -u + 设备的 udid 即可$ app-inspector -u xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
iOS 真机环境

在安装过程中可以将 TEAM_ID 通过环境变量传入即可支持真机,TEAM_ID 如何获取请见上图。
$ DEVELOPMENT_TEAM_ID=TEAM_ID npm i app-inspector -g
帮助
$ app-inspector -h
更多关于 Inspector
原文: https://macacajs.github.io/zh/inspector
