- 环境配置
- 安装 Node.js
- iOS 环境
- iOS 真机环境
- Android 环境
- ChromeDriver
- 准备移动端App
- 命令行工具
- 全局安装
- 安装驱动(不同驱动适应不同平台的支持)
- 环境检查
- 一些开源镜像
环境配置
安装 Node.js
请安装 Node.js v8.0 或者更高版本,装好 Node.js 后命令行里就已经集成了 npm 工具,为了提高安装模块的速度,请使用国内的 cnpm。
iOS 环境
- 请安装 Xcode9 或者更高版本
- 请安装 usbmuxd 以便于通过 USB 通道测试 iOS 真机,不需要测试真机则不用安装
$ brew install usbmuxd
- 请安装 ideviceinstaller 用来给真机安装 App。
$ brew install ideviceinstaller
- 应用中如含有 WebView,请安装 ios-webkit-debug-proxy
$ brew install ios-webkit-debug-proxy
在运行的过程中,如果发现问题, 可以在macaca 启动时设置 –verbose 参数, 运行的日志中会显示XCTestWD的诊断日志信息.
备注:使用brew命令需要安装Homebrew(一款常用的 MacOS 的包管理器),请按照官网提示安装。准备 App 包:如需要测试 iOS 应用,请使用 Scheme 设置为 debug 的
.app包。
iOS 真机环境

在安装过程中可以将 TEAM_ID 通过环境变量传入即可支持真机,TEAM_ID 如何获取请见上图。
$ DEVELOPMENT_TEAM_ID=TEAM_ID npm i macaca-ios -g
Android 环境
安装 JDK,要求 1.8 (不支持Java 9)
配置 JAVA_HOME,根据你所使用的 shell 工具修改不同的文件,比如 ~/.bashrc, ~/.bash_profile, ~/.zshrc
$ export JAVA_HOME=path/to/your/Java/Home
- 安装
18-25版本中的任一 SDK 和Android Support Repository - shell 环境设置
ANDROID_HOME,根据你所使用的Terminal修改不同的文件,比如~/.bashrc, ~/.bash_profile, ~/.zshrc
# 例如$ export ANDROID_HOME = /usr/local/opt/android-sdk
请安装 gradle 来构建 UIAutomatorWD 和其它依赖包。 ( Windows 用户请安装 gradle 安装包 并且设置对应的环境变量。)
$ brew install gradle
可以设置Maven源地址获取更快的安装速度。
$ MAVEN_MIRROR_URL=http://maven.aliyun.com/nexus/content/groups/public/ npm i macaca-android -g
- 准备 App 包:如需要测试 Android 应用,请使用
.apk格式的包。 - 如果在运行 npm i macaca-android -g 的过程中出现 [You have not accepted the license agreements of the following SDK components],请执行如下命令(该命令将同意所有的AndroidSDK 协议)后再次执行安装。
$ yes | $ANDROID_HOME/tools/bin/sdkmanager --licenses
ChromeDriver
默认版本请到这里看
准备移动端App
iOS: 支持 .app 格式的包。
Android: 支持 .apk 格式的包。
Desktop: 支持任意浏览器网页。
命令行工具
全局安装
$ npm i -g macaca-cli
如果看到如下可爱的?,那恭喜你安装成功啦!重新安装则会覆盖更新。

安装驱动(不同驱动适应不同平台的支持)
上述驱动可以按照自身需要选择性的安装,比如只需要测试 iOS平台用例,就执行iOS的安装命令:
$ npm i macaca-ios -g
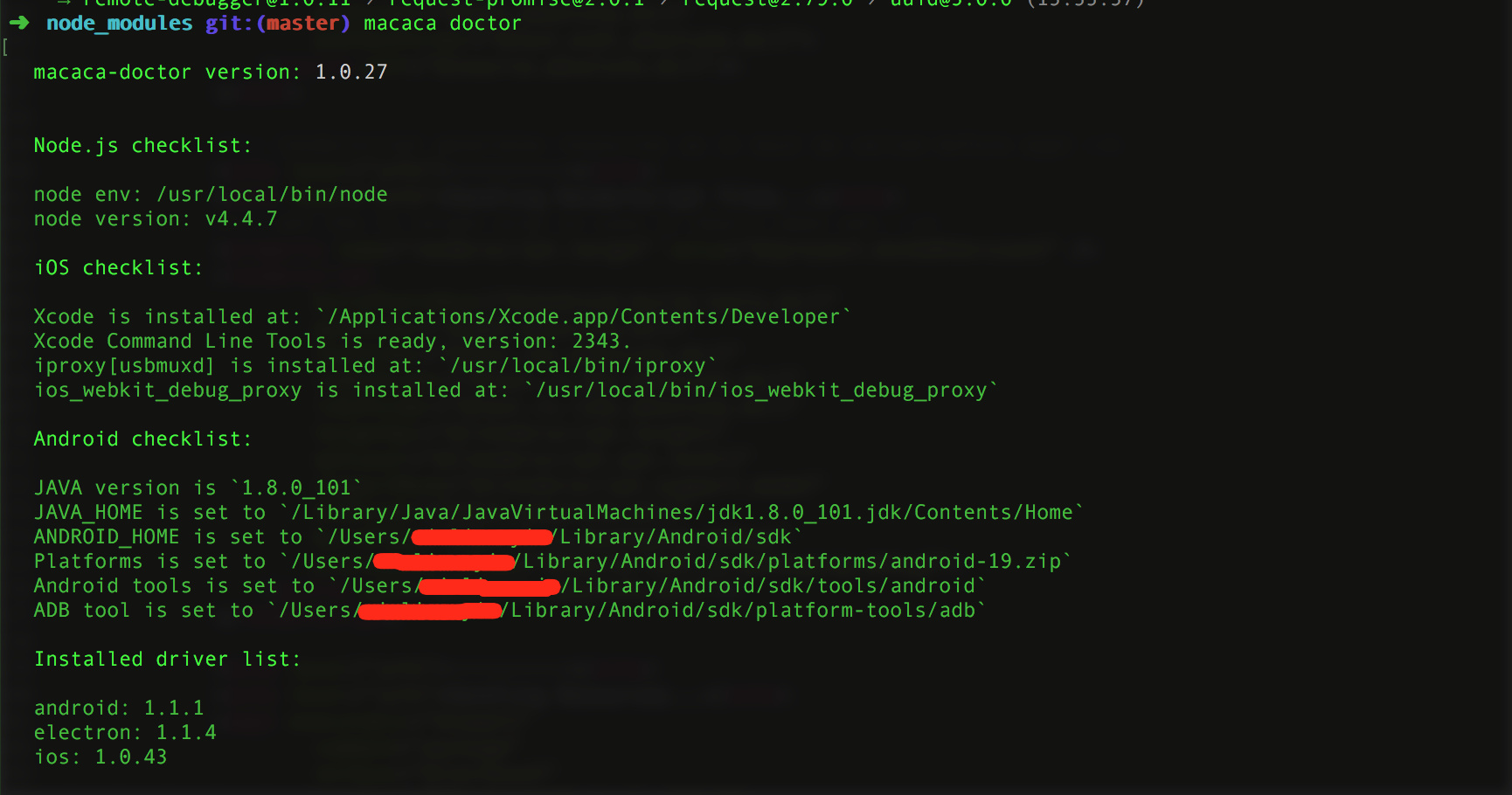
环境检查
通过 macaca doctor 可以检查环境是否配置成功
$ macaca doctor
如下图所示则表示环境均配置正常,如果有标红提示,则需要对应处理。

一些开源镜像
由于网络原因导致的安装失败可以通过指定软件的镜像来解决
Chromedriver 和 Electron 可以使用如下镜像:
$ export CHROMEDRIVER_CDNURL=http://npm.taobao.org/mirrors/chromedriver/$ export ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
Homebrew 可以使用如下镜像:
HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles brew install ios-webkit-debug-proxy
原文: https://macacajs.github.io/zh/environment-setup
