- 搜索栏 SearchBar
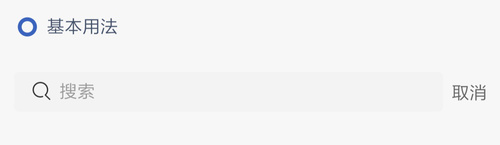
- 基础用法
- 示例代码
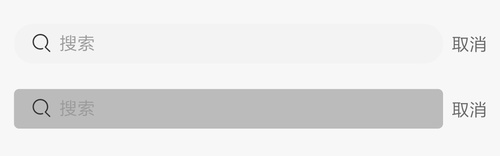
- 更改搜索框形状及背景颜色
- 示例代码
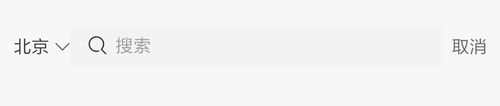
- 设置地址
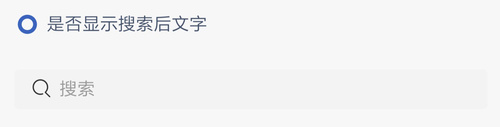
- 是否显示取消文字
- 示例代码
- 设置插槽内容
- 示例代码
- 搜索栏属性(Search Attributes)
- 搜索栏事件 (Search Events)
- 搜索栏外部样式类 (Search ExternalClasses)
- 基础用法
搜索栏 SearchBar
搜索组件的搜索栏。
基础用法
通过placeholder属性设置搜索框占位符。
通过cancel-title属性更改输入框后面的文字内容,默认值为取消。

示例代码
<l-search-bar placeholder="搜索"/>
更改搜索框形状及背景颜色
通过shape属性设置搜索框形状。
通过bg-color属性设置搜索框背景颜色。

示例代码
<l-search-bar placeholder="搜索"bg-color="#f6f6f6"shape="circle"/>
设置地址
通过address属性设置搜索框前的地址。

<l-search-bar placeholder="搜索"bg-color="#f6f6f6"shape="circle"address="北京"/>
是否显示取消文字
通过show-cancel属性设置是否显示取消文字。

示例代码
<l-search-bar placeholder="搜索"show-cancel="{{false}}"/>
设置插槽内容
可根据业务场景在插槽插入内容,内容位于搜索框前部。
示例代码
<l-search-bar placeholder="搜索"><!-- 此处是插槽内容 --></l-search-bar>
搜索栏属性(Search Attributes)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| placeholder | 设置搜索输入框占位符内容 | String | —- | —- |
| cancel-text | 设置搜索输入框后面的文字 | String | —- | 取消 |
| show-cancel | 设置是否显示取消文字 | Boolean | —- | true |
| shape | 设置搜索框形状 | String | circle/primary | circle |
| bg-color | 设置搜索框背景颜色 | String | —- | #f3f3f3 |
| address | 设置搜索框前的地址 | String | —- | —- |
| focus | 获取焦点 | Boolean | true/false | false |
| clear | 是否显示清除按钮 | Boolean | true/false | false |
| maxlength | 最大输入长度,设置为 -1 的时候不限制最大长度 | Number | 140 | |
| placeholder-style | 设置输入框占位文本的内联样式 | String |
搜索栏事件 (Search Events)
| 事件名称 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| bind:lincancel | 点击取消文字触发 | - | - |
| bind:linchange | 键盘输入时触发 | 输入框当前值 value | - |
| bind:linfocus | 输入框聚焦时触发 | 输入框当前值 value | - |
| bind:linblur | 输入框失去焦点时触发 | 输入框当前值 value | - |
| bind:linconfirm | 点击完成按钮时触发 | 输入框当前值 value | - |
搜索栏外部样式类 (Search ExternalClasses)
| 外部样式类名 | 说明 | 备注 |
|---|---|---|
| l-input-container | 设置输入框容器的样式类 | —- |
| l-input-class | 设置输入框的样式类 | —- |
| l-cancel-class | 设置取消文字的样式类 | —- |
| l-placeholder-class | 设置取消文字的样式类 | —- |
