- Rules
- Rules的特殊操作符(
{}、()、<>){}操作符()操作符<>操作符
Rules
所有规则参考:规则列表、多种匹配模式
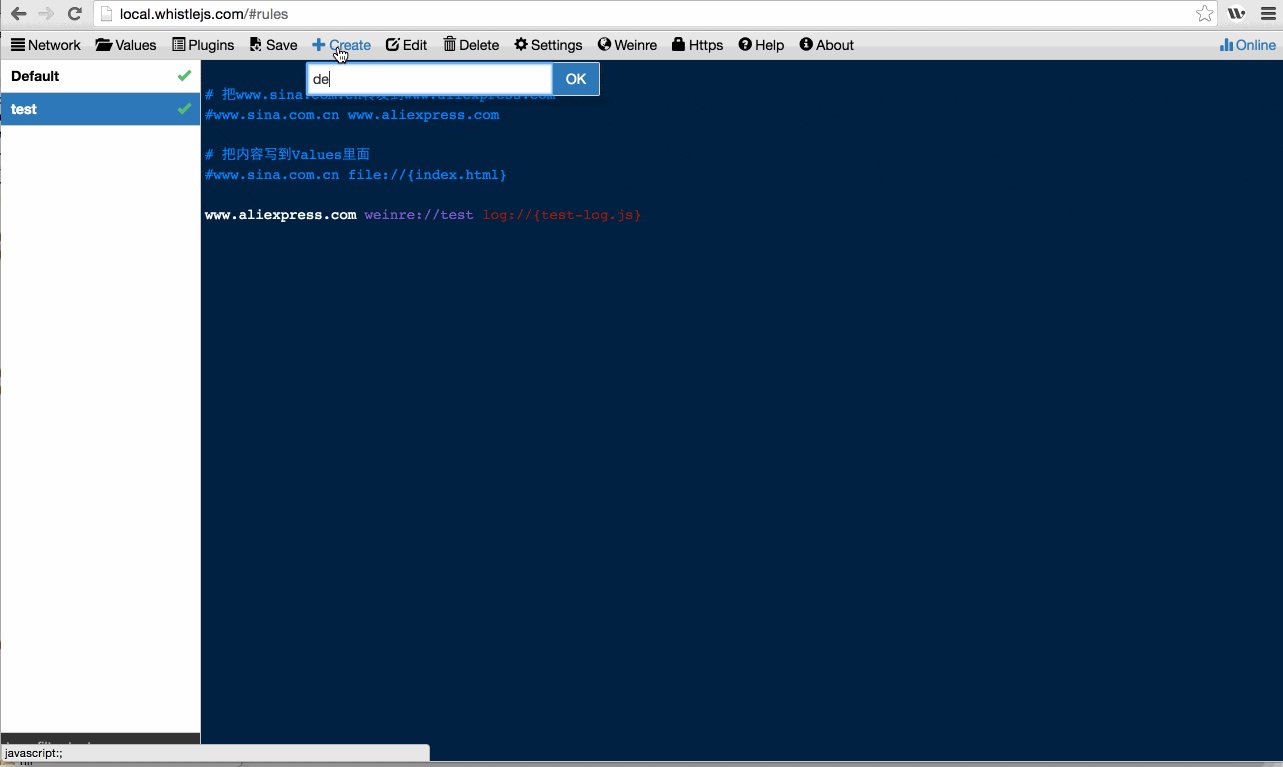
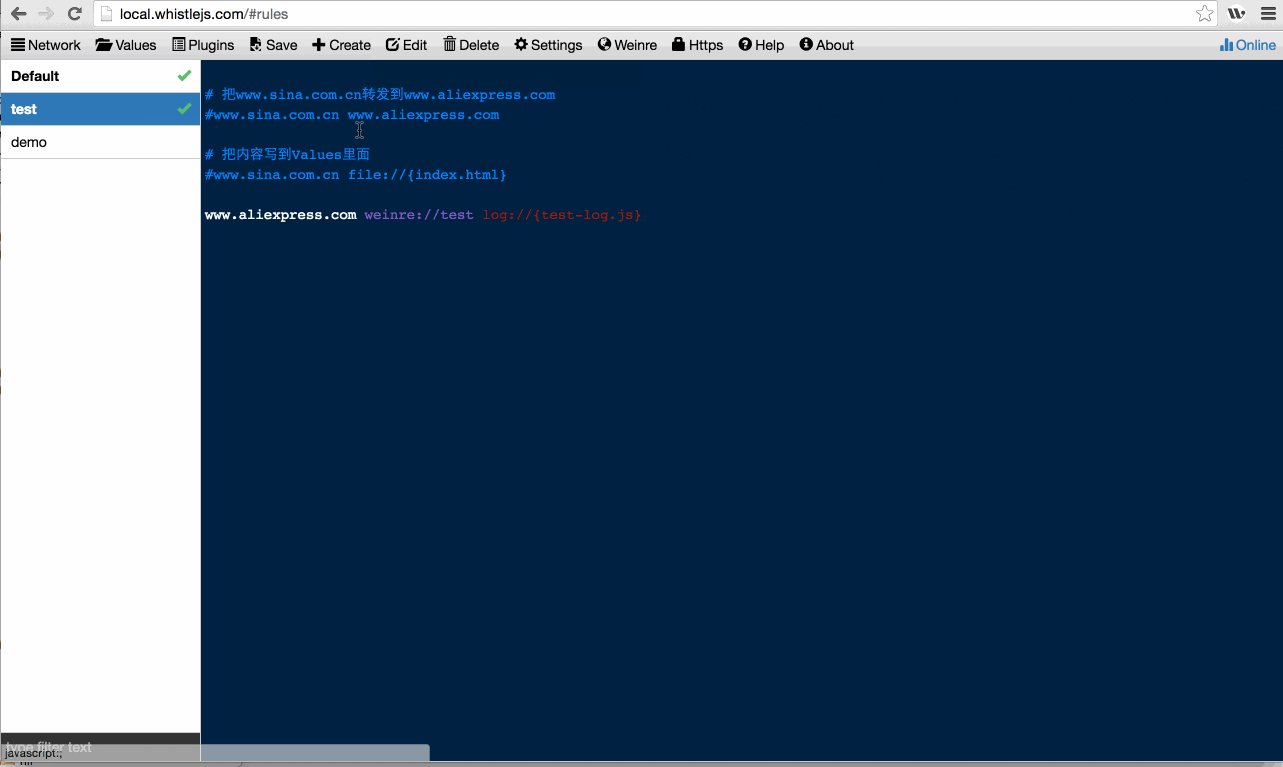
规则配置界面:
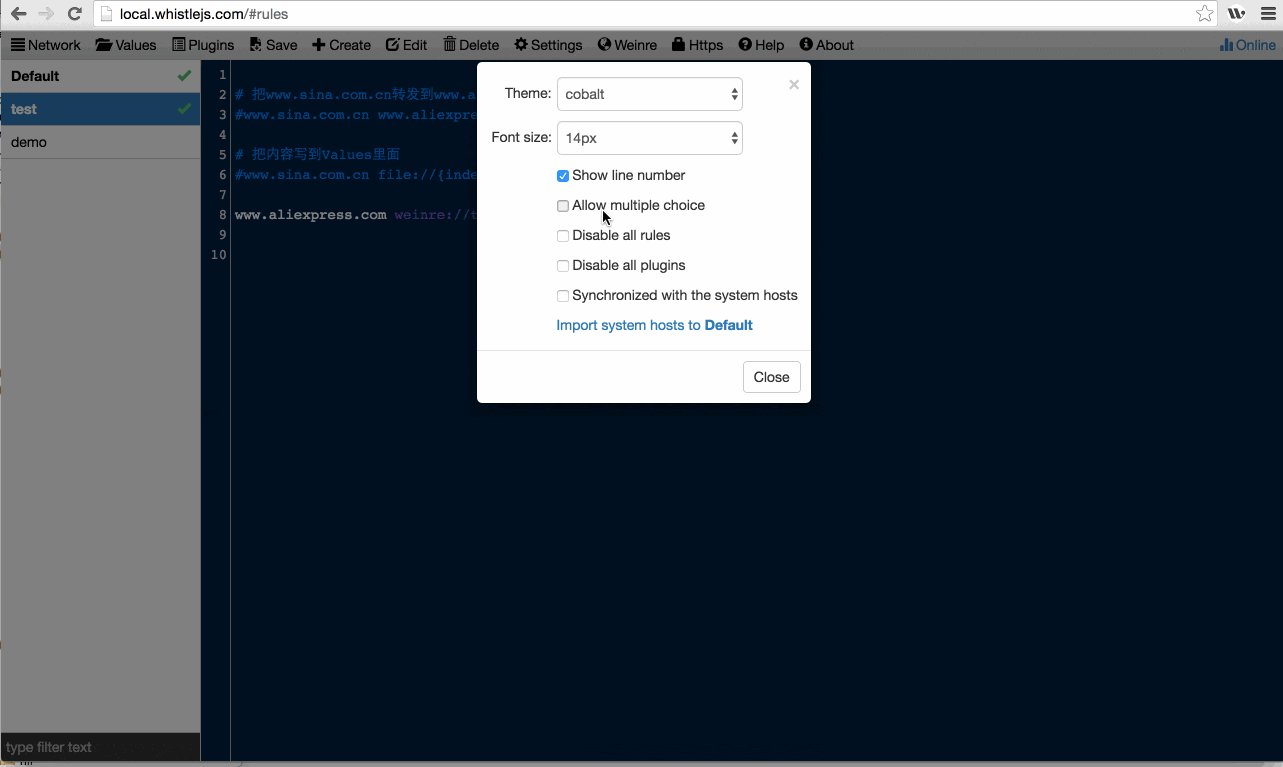
Create:创建规则分组Delete:删除分组Edit:重命名分组Settings:Theme:设置主题Font size:设置字体大小Show line number:是否显示行数Allow multiple choice:是否允许多选Disable all rules:是否禁用所有规则,包括插件的规则Disable all plugins:是否禁用插件规则Synchronized with the system hosts:是否把配置同步到本地的hosts文件(需要root权限)Import system hosts to Default:导入本地的hosts配置到Default分组(需要root权限,且会覆盖原来的配置)

界面操作的一些快捷键:
Ctrl + D(Mac用Command + D):- 如果焦点在左侧的列表,可以删除列表项
- 如果焦点在右侧的编辑框,可以删除光标所在行
Ctrl + ?(Mac用Command + ?): 注释编辑框中选中的行Ctrl + S(Mac用Command + S): 保存当前编辑的内容- Ctrl + MouseDown
(Mac用Command + MouseDown `): 可以让形如 xxx://{key} 快速定位到values中对应的key (可以通过浏览器的前进回退按钮回退到跳转前的页面)
Rules的特殊操作符({}、()、<>)
{} 操作符
打开配置页面右上角的More —> Values对话框,这是一个key-value配置系统,创建一个key: index.html,并随便写上一段html;
配置规则:
www.example.com res://{index.html}
Note: windows按住Ctrl键(Mac可以按住Command键),点击配置框里面的 res://{index.html},可以快速打开Values对话框并创建或定位到对应的key
() 操作符
可以通过 `()` 直接在[配置页面](http://www.example.com/)上设置valuewww.example.com res://({"delay":6000,"body":"1234567890"}) # () 里面不能有空格
<> 操作符
在做本地替换时,whistle会自动进行路径拼接:
www.example.com xfile://</Users/index.html>
上述配置后请求 http://www.example.com/index.html 会直接加载本地的 /Users/index.html 文件,不会再自动做url拼接。
