- <list>
- 简介
- 子组件
- 属性
- 事件
- 扩展
scrollToElement(node, options)
- Vue 示例
- Rax 示例
<list>
简介
<list> 组件是提供垂直列表功能的核心组件,拥有平滑的滚动和高效的内存管理,非常适合用于长列表的展示。最简单的使用方法是在 <list> 标签内使用一组由简单数组循环生成的 <cell> 标签填充。
<template><list><cell v-for="num in lists"><text>{{num}}</text></cell></list></template><script>export default {data () {return {lists: ['A', 'B', 'C', 'D', 'E']}}}</script>
warning 注意
- 不允许相同方向的
<list>或者<scroller>互相嵌套,换句话说就是嵌套的<list>/<scroller>必须是不同的方向。 <list>需要显式的设置其宽高,可使用position: absolute;定位或width、height设置其宽高值。
子组件
<list> 的子组件只能包括以下四种组件或是 fix 定位的组件,其他形式的组件将不能被正确渲染。
<cell>用于定义列表中的子列表项,类似于 HTML 中的 ul 之于 li。Weex 会对<cell>进行高效的内存回收以达到更好的性能。<header>当<header>到达屏幕顶部时,吸附在屏幕顶部。<refresh>用于给列表添加下拉刷新的功能。<loading><loading>用法与特性和<refresh>类似,用于给列表添加上拉加载更多的功能。
属性
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| show-scrollbar | 控制是否出现滚动条 | boolean | true |
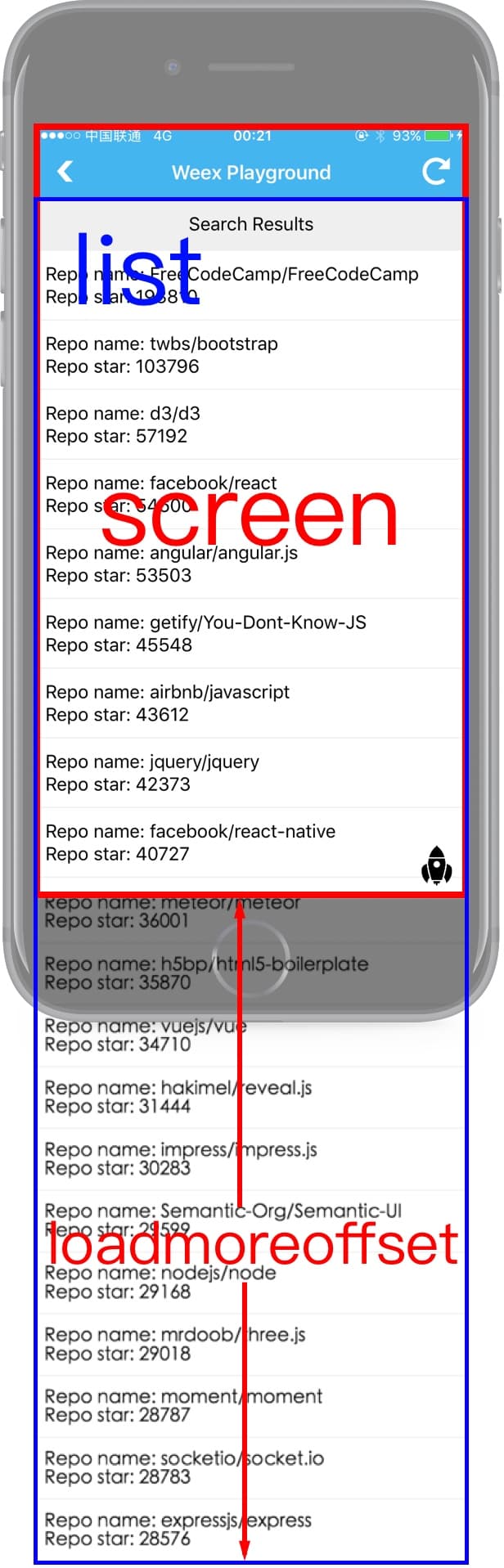
| loadmoreoffset | 触发 loadmore 事件所需要的垂直偏移距离(设备屏幕底部与 list 底部之间的距离),建议手动设置此值,设置大于0的值即可 | number | 0 |
| offset-accuracy | 控制 onscroll 事件触发的频率:表示两次onscroll事件之间列表至少滚动了10px。注意,将该值设置为较小的数值会提高滚动事件采样的精度,但同时也会降低页面的性能 | number | 10 |
| pagingEnabled | 是否按分页模式线上List,默认值false | boolean | true/false |
| scrollable | 是否运行List关系 | boolean | true/false |
loadmoreoffset 示意图:

事件
loadmore事件如果列表滚动到底部将会立即触发这个事件,你可以在这个事件的处理函数中加载下一页的列表项。 如果未触发,请检查是否设置了loadmoreoffset的值,建议此值设置大于0scroll事件列表发生滚动时将会触发该事件,事件的默认抽样率为 10px,即列表每滚动 10px 触发一次,可通过属性 offset-accuracy 设置抽样率。事件中的 event 对象属性:
contentSize {Object}:列表的内容尺寸width {number}:列表内容宽度height {number}:列表内容高度
contentOffset {Object}:列表的偏移尺寸x {number}:x轴上的偏移量y {number}:y轴上的偏移量
isDragging {boolean}: 用户是否正在拖动列表
扩展
scrollToElement(node, options)
滚动到列表某个指定项是常见需求,<list> 拓展了该功能,可通过 dom.scrollToElement() 滚动到指定 <cell>。更多信息可参考 dom module。相应的 demo 可参考 <scroller> 示例中的实现。
Vue 示例
简单示例滑动加载头部示例cell appear事件
Rax 示例
rax-recyclerview 是 <list> 组件的上层封装,抹平了 Web 和 Weex 的展现
import { createElement, Component, render } from 'rax';import View from 'rax-view';import Text from 'rax-text';import Driver from "driver-universal"import RecyclerView from 'rax-recyclerview';function Thumb() {return (<RecyclerView.Cell><View style={styles.button}><View style={styles.box} /></View></RecyclerView.Cell>);}let THUMBS = [];for (let i = 0; i < 20; i++) THUMBS.push(i);let createThumbRow = (val, i) => <Thumb key={i} />;function App() {return (<View style={styles.root}><View style={styles.container}><RecyclerViewstyle={{height: 500}}><RecyclerView.Header><Text>Sticky view is not header</Text></RecyclerView.Header><RecyclerView.Header><View style={styles.sticky}><Text>Sticky view must in header root</Text></View></RecyclerView.Header>{THUMBS.map(createThumbRow)}</RecyclerView></View></View>);}let styles = {root: {width: '750rpx',},container: {padding: '20rpx',borderStyle: 'solid',borderColor: '#dddddd',borderWidth: '1rpx',marginLeft: '20rpx',height: '1000rpx',marginRight: '20rpx',marginBottom: '10rpx',},button: {margin: '7rpx',padding: '5rpx',alignItems: 'center',backgroundColor: '#eaeaea',borderRadius: '3rpx',},box: {width: '64rpx',height: '64rpx',}};render(<App />, document.body, { driver: Driver });
rax-recyclerview 文档
