- 1. 前言
- 2. 操作
1. 前言
以前本系列教程的其中一篇文章 13. 生产环境 vs 开发环境 有写过如何处理开发和线上环境的配置的差异性问题,之前我们是用一个环境变量 NODE_ENV=production,这个环境变量是放在命令行中,作为命令行的一部分,比如 NODE_ENV=production webpack -p,传入到配置文件webpack.config.js 中,由它通过 process.env.NODE_ENV 这样来引用,从而来判断是开发环境或生产环境。
我们始终使用的是同一个配置文件,即 webpack.config.js,区别不同的环境是通过变量,这节我们来讲下比较普遍使用的作法,也是官方推荐的作法,来实现配置文件的分离。
首先要明白的一点是,为什么要分离成不同的环境配置文件呢?主要是开发和生产环境的差异性比较大,比如我们开发环境需要一个 webpack-dev-server 而生产环境不需要,生产环境只需要保证编译出来的文件体积足够小,性能足够好就可以,开发环境也不需要压缩文件,不压缩反而能看得清楚编译后的源码,而生产环境就要保证体积小,所以要压缩编译后的文件。
之前我们也写了不少配置,现在我们就把它们整理一遍,主要是参照官方的这一篇文档: 生产环境构建,我也把这次的提交放到 github 上了,有兴趣的可以直接来看。
我们根据文档把这个操作实践一遍,这边主要是贴代码加一些简单的讲解。
2. 操作
首先把 webpack.config.js 一分为二,开发环境的配置文件叫 webpack.dev.js,而生产环境的叫 webpack.prod.js,除此之外,还要多加一个文件,就是把他们共同的部分抽出来,单独成一个文件,叫 webpack.common.js,这样 webpack.dev.js 和 webpack.prod.js 就不会有太多相同或重复的内容,只要写出他们不同的部分就好了,这样也好维护啊。
├── webpack.common.js├── webpack.dev.js└── webpack.prod.js
抽出来相同的内容为 webpack.common.js 再加上差异化的部分 webpack.dev.js 和 webpack.prod.js,那总要把它们合起来才是可读取的真正的配置文件,如何合起来呢,官方提供了一个工具:webpack-merge。
首先来安装这个工具。
$ npm install --save-dev webpack-merge
接下来我就要来贴代码啦,贴代码之前,先列一下这次的一些改动:
去掉了 HMR,之前临时为了 HMR 而改的 [name].[hash].js 也改回来了 [name].[chunkhash].js,可以查看回这篇文章 12. 如何使用模块热替换 HMR 来处理 CSS
用了 DefinePlugin 这个插件 来定义全局变量,参见下面的 webpack.prod.js 文件,关于它的用法可以看这篇文章 webpack.DefinePlugin使用介绍。
其他一些细微的调整,比如 sass-loader 那部分,还有 svg 文件的处理等。
开发环境使用了
devtool: 'inline-source-map',编译出来的bundle文件较大。css 使用 contenthash 而不是 chunkhash,文件内容一改变,文件名才改变。
开始贴代码。
webpack.common.js
const path = require('path')const HtmlWebpackPlugin = require('html-webpack-plugin');const ExtractTextPlugin = require('extract-text-webpack-plugin');const CleanWebpackPlugin = require('clean-webpack-plugin');const webpack = require('webpack');module.exports = {output: {path: path.resolve(__dirname, 'dist'),filename: '[name].[chunkhash].js'},plugins: [new webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery'}),new CleanWebpackPlugin(['dist']),new HtmlWebpackPlugin({template: './src/index.html',filename: 'index.html',minify: false,hash: process.env.NODE_ENV === 'production',excludeChunks: ['contact']}),new HtmlWebpackPlugin({template: './src/contact.html',filename: 'contact.html',minify: false,hash: process.env.NODE_ENV === 'production',chunks: ['contact']}),new ExtractTextPlugin({filename: '[name].[contenthash].css',disable: false,}),],module: {rules: [{test: /\.scss$/,use: ExtractTextPlugin.extract({fallback: 'style-loader',use: ['css-loader?sourceMap', 'sass-loader?sourceMap']})},{ test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/ },{ test: /\.jsx$/, loader: 'babel-loader', exclude: /node_modules/ },{ test: /\.pug$/, loader: ['raw-loader', 'pug-html-loader'] },{test: /\.(gif|png|jpe?g|svg)$/i,use: [{loader: 'file-loader',options: {name: '[name].[ext]',outputPath: 'images/'}},{loader: 'image-webpack-loader',options: {bypassOnDebug: true,}}]},{test: /\.html$/,use: [{loader: 'html-loader',}]},{ test: /\.woff2?$/, loader: 'url-loader?limit=10000&name=[name].[ext]&outputPath=fonts/' },{ test: /\.(ttf|eot)$/, loader: 'file-loader?name=[name].[ext]&outputPath=fonts/' },{ test:/bootstrap-sass[\/\\]assets[\/\\]javascripts[\/\\]/, loader: 'imports-loader?jQuery=jquery' },]}};
webpack.dev.js
const merge = require('webpack-merge');const common = require('./webpack.common.js');const bootstrapEntryPoints = require('./webpack.bootstrap.config')module.exports = merge(common, {entry: {"app.bundle": './src/app.js',"contact": './src/contact.js',"bootstrap": bootstrapEntryPoints.dev},devtool: 'inline-source-map',devServer: {contentBase: './dist',inline: true,port: 9000,open: true,}});
webpack.prod.js
const merge = require('webpack-merge');const common = require('./webpack.common.js');const bootstrapEntryPoints = require('./webpack.bootstrap.config')const webpack = require('webpack');module.exports = merge(common, {entry: {"app.bundle": './src/app.js',"contact": './src/contact.js',"bootstrap": bootstrapEntryPoints.prod},plugins: [new webpack.DefinePlugin({'process.env': {'NODE_ENV': JSON.stringify('production')}})]});
最后记得修改一下 package.json 文件。
{"scripts": {"dev": "webpack-dev-server --config webpack.dev.js","prod": "webpack -p --config webpack.prod.js"}}
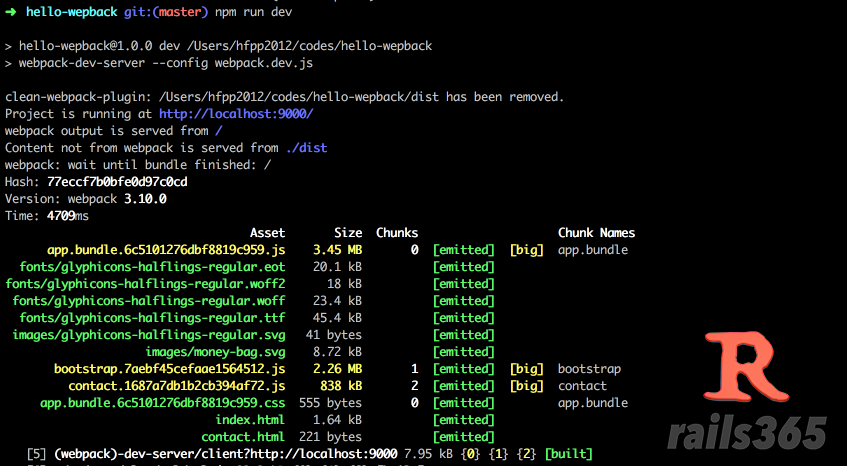
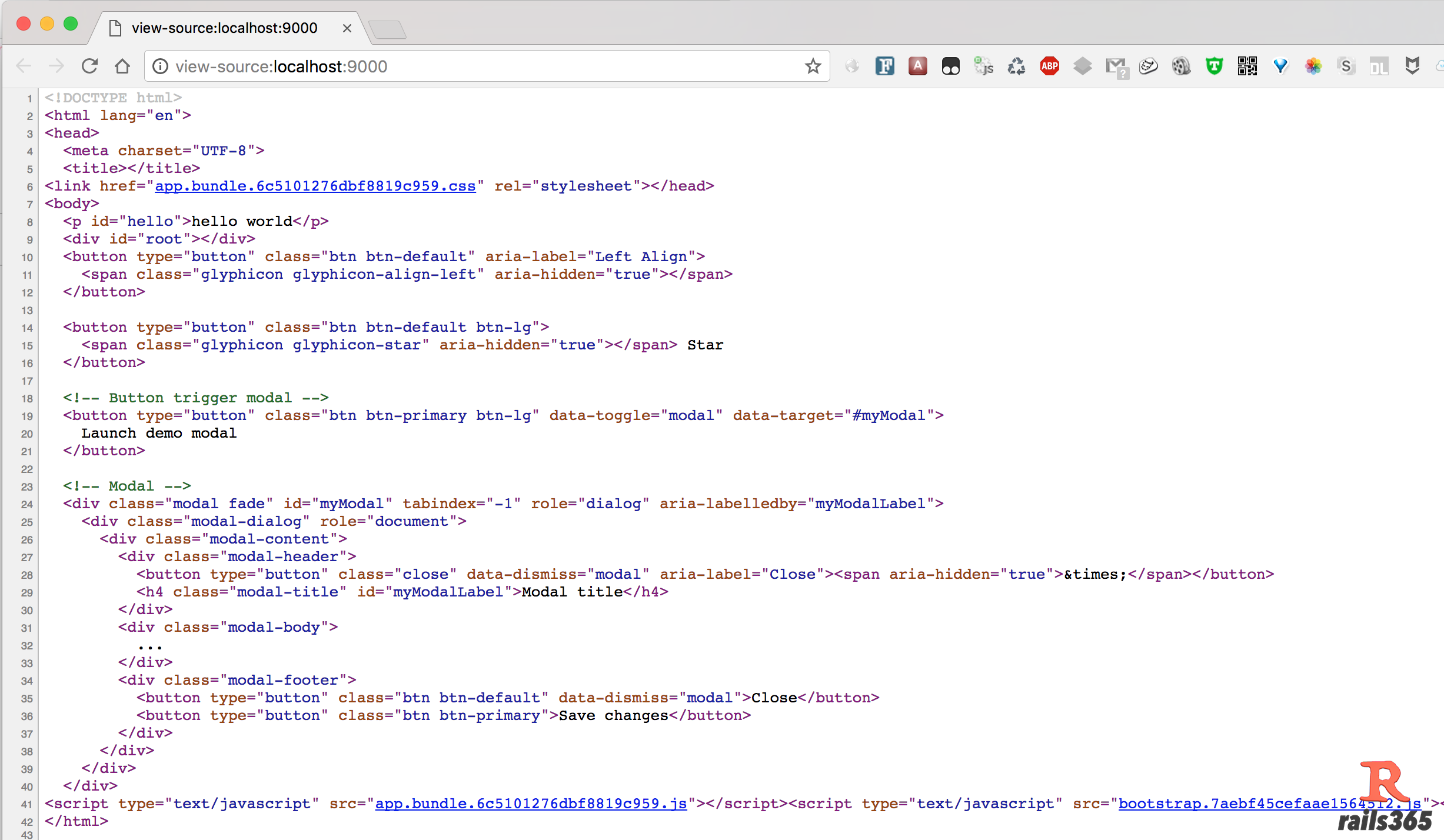
npm run dev 的运行结果如下:


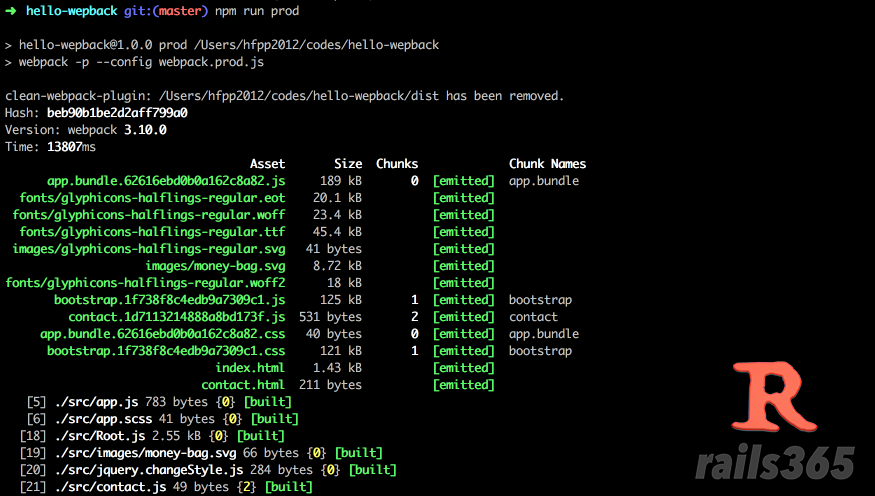
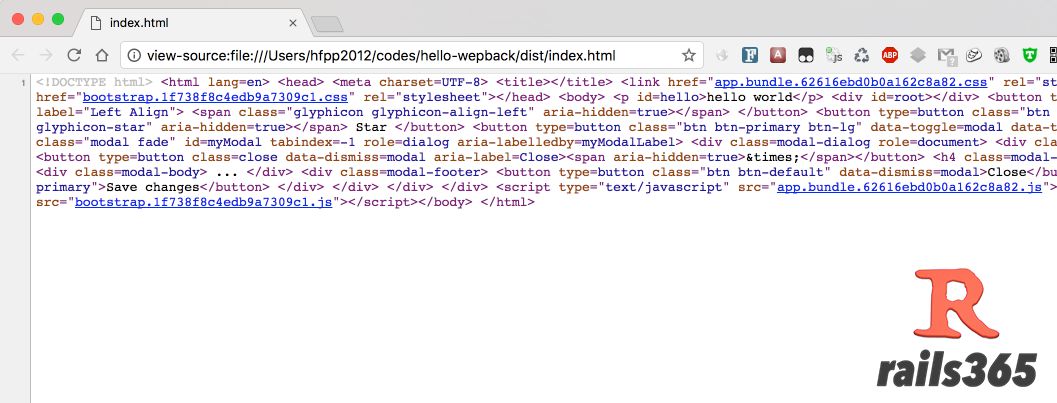
npm run prod 的运行结果如下:


先说这么多吧。
