- Progress 进度条
- 引入
- 代码演示
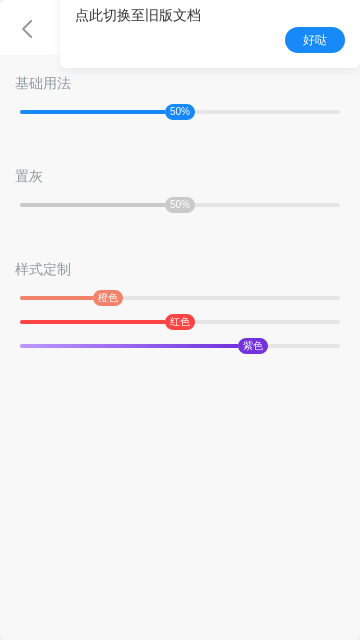
- 基础用法
- 置灰
- 样式定制
- API
- Props
- Props
Progress 进度条
引入
import { Progress } from 'vant';Vue.use(Progress);
代码演示
基础用法
进度条默认为蓝色,使用percentage属性来设置当前进度
<van-progress :percentage="50" />
置灰
<van-progress inactive :percentage="50" />
样式定制
可以使用pivot-text属性自定义文字,color属性自定义进度条颜色
<van-progresspivot-text="橙色"color="#f2826a":percentage="25"/><van-progresspivot-text="红色"color="#f44":percentage="50"/><van-progress:percentage="75"pivot-text="紫色"pivot-color="#7232dd"color="linear-gradient(to right, #be99ff, #7232dd)"/>
API
Props
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| inactive | 是否置灰 | Boolean | false | - |
| percentage | 进度百分比 | Number | 0 | - |
| show-pivot | 是否显示进度文字 | Boolean | true | - |
| color | 进度条颜色 | String | #1989fa | - |
| text-color | 进度条文字颜色 | String | #fff | - |
| pivot-text | 文字显示 | String | 百分比文字 | - |
| pivot-color | 文字背景色 | String | 与进度条颜色一致 | - |