- 1. 安装 ewtool 脚手架
- 2. 创建组件
- 3. 开发组件
- 4. 组件线上调试
- 5. 发布组件
- 5.1 命令发布
- 5.2 网页发布
- 6. 组件版本升级
- 6.1 命令升级
- 6.2 网页升级
- 7. 组件定向场景测试
- 其他注意事项
1. 安装 ewtool 脚手架
打开终端 (windows下可以打开 cmd 窗口 或 PowerShell 窗口) 运行下面的命令, 请先确认电脑上已经安装了 node:
npm install ewtool -g --registry=https://registry.npm.taobao.org
安装好后可以运行 ewtool -h 查看 ewtool 支持的命令。
2. 创建组件
假设要创建的组件名叫 mycomponent, 打开终端, 运行下面的命令:
mkdir mycomponent cd mycomponent ewtool init npm install --registry=https://registry.npm.taobao.org
生成的目录结构如下。
mycomponentillustration ---- 可以在这个文件夹先放图片, 第一次发布时会作为组件插图一起发布node_modulespreviewsrcconfigurator ---- 组件配置器相关代码i18nlocale.zh-cn.js ---- 文件名格式: locale.xxx.js, xxx 就是要支持的语言locale.en.jslibwidget ---- 组件代码i18n.babelrc.gitignore.npmignorepackage-lock.jsonpackage.jsonREADME.md ---- 可以将组件文档写到这里面webpack.config.js
开发阶段一般只需关心 src/configurator 和 src/widget 这两个目录, 他们分别对应组件的配置页面和预览页面。
3. 开发组件
在 mycomponent 目录下运行:
npm start // 会打开组件的配置页面
参考 快速上手 和 接口详解, 开发 src/configurator 和 src/widget 下对应的文件。
4. 组件线上调试
当本地组件开发完毕时, 可以自己去工作台创建一个 demo 项目来测试组件, 具体方法如下:
- 通过运行
npm start来启动本地组件(确保组件运行在 8001 端口)。 - 在您自己的测试页面 添加一个窗口, 在这个窗口里去选择 alternative 这个组件然后保存。
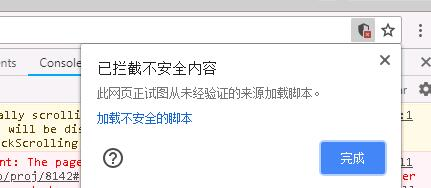
- 由于线上工作台是https的, 不能直接加载本地的 http 资源, 这时浏览器地址栏的右边 会出现带红色小叉的盾牌图标, 点击这个图标 然后点击 加载不安全的脚本。

当调试完成并发布组件后, 您还可以把之前 demo 页面上的 alternative 组件直接替换成您发布的组件(右击 alternative 窗口就能看到替换组件按钮)。
5. 发布组件
组件有两种发布方式: 在终端上用命令发布 和 到 Enhancer 平台上通过网页发布。
在第一次发布时, 如果有组件的示例图片, 可以将图片放在 mycomponent/illustration 里, 最多 6 张图片任何发布的单个文件大小不能超过 1 M。
5.1 命令发布
在 mycomponent 目录下运行:
ewtool login // 使用在 Enhancer 平台上注册的账号密码进行登陆, 如已登陆请忽略这一步ewtool release
5.2 网页发布
在 mycomponent 目录下运行:
ewtool pack
pack命令会在 mycomponent 目录下生成 release 目录, 并且把打包好的 mycomponent.xxxx.all.zip 文件放到这里面。
用浏览器打开 https://developer.enhancer.io/myWidgets, 点击 添加第一个组件, 在组件添加页面 填写组件相关内容 然后提交组件。
6. 组件版本升级
组件版本同样可以通过 命令行方式 和 网页方式 进行升级, 可以单独升级 configurator 或 widget, 也可以同时升级它们。 同时升级的步骤和上面的 发布组件的步骤基本一致, 下面看一下单独升级:
6.1 命令升级
在 mycomponent 目录下运行:
ewtool release config // 单独升级 configuratorewtool release widget // 单独升级 widget
6.2 网页升级
在 mycomponent 目录下运行:
ewtool pack config // 单独升级 configurator, 会在 mycomponent/release 下生成 mycomponent.xxxx.config.zipewtool pack widget // 单独升级 widget, 会在 mycomponent/release 下生成 mycomponent.xxxx.widget.zip
用浏览器打开 https://developer.enhancer.io/myWidgets, 找到之前发布的组件, 然后点击 配置器版本 或 组件版本, 然后点击新增版本进行升级。
7. 组件定向场景测试
组件开发完成时, 可以通过配置定向场景来测试组件的 api 是否正常运行。
其他注意事项
- 当在发布或升级组件时都会遇到选择组件版本, ewtool 根据 package.json 里的 version 和 configuratorVersion 按照 semver 生成三个版本选项, 您可以根据 语义化版本 的要求选择对应的版本。
- 每次运行
ewtool pack后, ewtool 就会修改 package.json 里的 version 或 configuratorVersion,如果您发现您需要重新运行ewtool pack, 那么您需要先将 package.json 对应的版本号改回之前的版本。 - 如果您的组件依赖了其他第三方组件, 并且这个第三方组件需要和组件一起发布, 也就是说这些资源不需要经过 webpack 打包, 请将这个第三方组件放在 src 目录下, 然后在 copy.js 里按照注释语句的格式将第三方组件从 src 目录 复制到 build 目录, 然后运行
ewtool copy。
