- 交互组件
- 常用功能
- 按钮 Button
- 开关 Toggle
- 开关组 Toggle Group
- 滑块 Slider
- 滚动条 Scrollbar
- 下拉列表 Dropdown
- 输入域 Input Field
- 滚动矩形(滚动视图) Scroll Rect
交互组件
本节介绍 UI 系统中处理交互的组件,例如鼠标或触摸事件,以及使用键盘或控制器进行的交互。
交互组件本身不可见,必须与一个或多个 视觉组件 组合,才能正确工作。
常用功能
大多数交互组件有一些共同点。它们是可选择的,这意味它们内置支持可视化的状态转换(正常、高亮、按下、禁用),以及使用键盘或控制器导航导其他可选项。这一内置功能的描述请参阅 Selectable 页。
按钮 Button
按钮具有 OnClick 事件,用于定义点击后执行的行为。

有关 Button 组件的详细用法,请参阅 Button 页面。
开关 Toggle
开关 Toggle 含有一个复选框,用于确定 Toggle 当前是打开还是关闭的。当用户点击 Toggle,它的值被反转,并且相应的打开或关闭视觉标记。它还具有一个 OnValueCHanged 事件,用于定义值被改变时执行的行为。

有关 Toggle 组件的详细用法,请参阅 Toggle 页面。
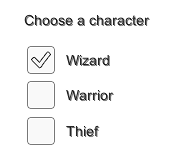
开关组 Toggle Group
开关组可用于对彼此互斥的一组 开关 Toggles 进行分组。同属一个组(属于同一组)的开关被约束为一次只能选中其中一个 —— 选中其中一个自动取消所有其他开关。

有关 Toggle Group 组件的详细用法,请参阅 Toggle Group 页面。
滑块 Slider
滑块 Slider 具有一个小数 Value,用户可以在最小值和最大值之间拖动。它可以是水平或垂直的。它还有一个 OnValueChanged 事件,用于定义值被改变时执行的行为。

有关 Slider 组件的详细用法,请参阅 Slider 页。
滚动条 Scrollbar
滚动条 Scrollbar 具有一个小数 Value,介于 0 和 1 之间。当用户拖动滚动条时,值会相应地改变。
滚动条 Scrollbars 通常与 滚动矩形 Scroll Rect 和 遮罩 Mask 一起使用,来创建滚动视图。Scrollbar 具有一个 Size 值,介于 0 和 1 之间,决定了手柄相对于整个滚动条长度的大小。该值通常由其他组件控制,用于指定滚动视图中内容的可见比例。滚动矩形组件 Scroll Rect 可以自动执行该操作。
滚动条 Scrollbar 可以是水平或垂直的。它还有一个 OnValueChanged 事件,用于定义值被改变时执行的行为。

有关 Scrollbar 组件的详细用法,请参阅滚 Scrollbar 页。
下拉列表 Dropdown
下拉列表 Dropdown 包含一个可供选择的选项列表。可以为每个选项指定一段文本字符串和一张可选的图像,并且可以在检视视图中设置,或者通过代码动态设置。它有一个 OnValueChanged 事件,用于定义当前选中的选项被改变时执行的行为。

有关 Dropdown 组件的详细用法,请参阅 Dropdown 页。
输入域 Input Field
输入域 Input Field 使用户可以编辑 文本元素 Text Element 的文本内容。它有一个 OnValueChange 事件,用于定义文本内容被改变时执行的行为,还有一个 EndEdit 事件,用于定义用户完成编辑后执行的行为。

有关 Input Field 组件的详细用法,请参阅 Input Field 页。
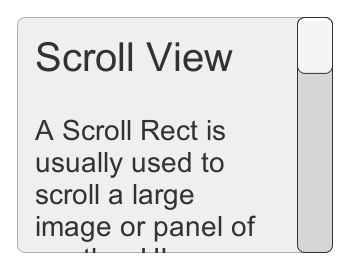
滚动矩形(滚动视图) Scroll Rect
当占据大量空间的内容需要显示在很小区域中时,可以使用滚动矩形 Scroll Rect。滚动矩形为内容提供了滚动功能。
通常,滚动矩形与 遮罩 Mask 一起使用,来创建滚动视图,只有位于滚动矩形内的滚动内容可见。它也可以结合一个或两个 滚动条 Scrollbars,通过从拖动滚动条来水平或垂直滚动内容。

有关 Scroll Rect 的详细用法,请参阅 Scroll Rect 页。
