- Javascript Shopping App
- 1. 前提条件
- 2. 依赖
- 3. 安装
- 4. 设置存储桶
- 5. 连接Minio Server
- 6. 调用listObjects
- 7. 创建view
- 8. 运行APP
- 9. 了解更多。
Javascript Shopping App

本示例将会指导你如何构建一个使用Minio Server做存储服务的简单的Node.js的购物APP。我们将使用Minio Javascript Client SDK来获取Minio Server上的应用图片资源。
你可以通过这里获取完整的代码,代码是以Apache 2.0 License发布的。
1. 前提条件
- 从这里下载并安装mc。
从这里下载并安装Minio Server。
2. 依赖
Express web framework.
- Handlebars.
我们会使用Express做为应用框架,并使用Handlebars做为渲染引擎。
3. 安装
按照下面所示获取本示例的代码,然后运行npm install来安装express,handlebars和minio node-modules。
minio-store.js将做为我们app的入口。
git clone https://github.com/minio/minio-js-store-appcd minio-js-store-appnpm install
4. 设置存储桶
- 我们已经创建了一个公开的Minio Server(https://play.minio.io:9000) 供大家进行开发和测试。Minio Client mc已经预设好和play server的配置。下载mc来执行下面的操作。调用mc mb命令,在play.minio.io上创建一个名叫minio-store的存储桶。更多关于mc mb命令的细节,请参考这里。
mc mb play/minio-store
使用mc policy命令可以将存储桶设为可公开读写。更多关于mc policy命令的细节,请参考这里。
mc policy public play/minio-store
- 使用mc cp命令,将应用的图片上传到minio-store这个存储桶中。更多关于mc cp命令的细节,请参考这里。
mc cp ~/Downloads/Product-1.jpg play/minio-store/
mc cp ~/Downloads/Product-2.jpg play/minio-store/
mc cp ~/Downloads/Product-3.jpg play/minio-store/
mc cp ~/Downloads/Product-4.jpg play/minio-store/
注意 : 我们已经在play.minio.io上创建了minio-store这个存储桶,并将本示例用到的资源上传上去到这个存储桶了。
5. 连接Minio Server
在minio-store.js文件,使用require引入minio依赖,并使用play server的endpoint,端口和认证信息初使化minioClient。
var Minio = require('minio');var minioClient = new Minio.Client({endPoint: 'play.minio.io',port: 9000,accessKey: 'Q3AM3UQ867SPQQA43P2F',secretKey: 'zuf+tfteSlswRu7BJ86wekitnifILbZam1KYY3TG'});
注意 : 如果是使用本地的Minio Server,需要在上面的代码中加上secure: false,。
6. 调用listObjects
在minio-store.js中设置好'/'的路由。调用listObjects方法,获取minio-store存储桶中所有的文件。listObjects返回商品的url,这些url被push到assets这个数组中,然后将assets这个数组传给home.handlebars这个view中。
var minioBucket = 'minio-store'app.get('/', function(req, res){var assets = [];var objectsStream = minioClient.listObjects(minioBucket, '', true)objectsStream.on('data', function(obj) {console.log(obj);// Lets construct the URL with our object name.var publicUrl = minioClient.protocol + '//' + minioClient.host + ':' + minioClient.port + '/' + minioBucket + '/' + obj.nameassets.push(publicUrl);});objectsStream.on('error', function(e) {console.log(e);});objectsStream.on('end', function(e) {console.log(assets);// Pass our assets array to our home.handlebars template.res.render('home', { url: assets });});});
7. 创建view
遍历home.handlebars中的assets_url来渲染商品图片的缩略图。为了简单起见,在本示例中我们没有用到数据库来存储商品的信息。如果你需要的话,你可以将这些信息存到你的数据库中。
<!-- Page Features --><div class="row text-center">{{#each url}}<div class="col-md-3 col-sm-6 hero-feature"><div class="thumbnail"><img src="{{this}}" max-height=200 max-width=200 alt=""><div class="caption"><h3>Product Name</h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p><p> <a href="#" class="btn btn-primary">Buy Now!</a> <a href="#" class="btn btn-default">More Info</a> </p></div></div></div>{{/each}}</div>
8. 运行APP
完整的代码在这里。执行下列操作来启动app server。
git clone https://github.com/minio/minio-js-store-appcd minio-js-store-appnpm installnode minio-store.js
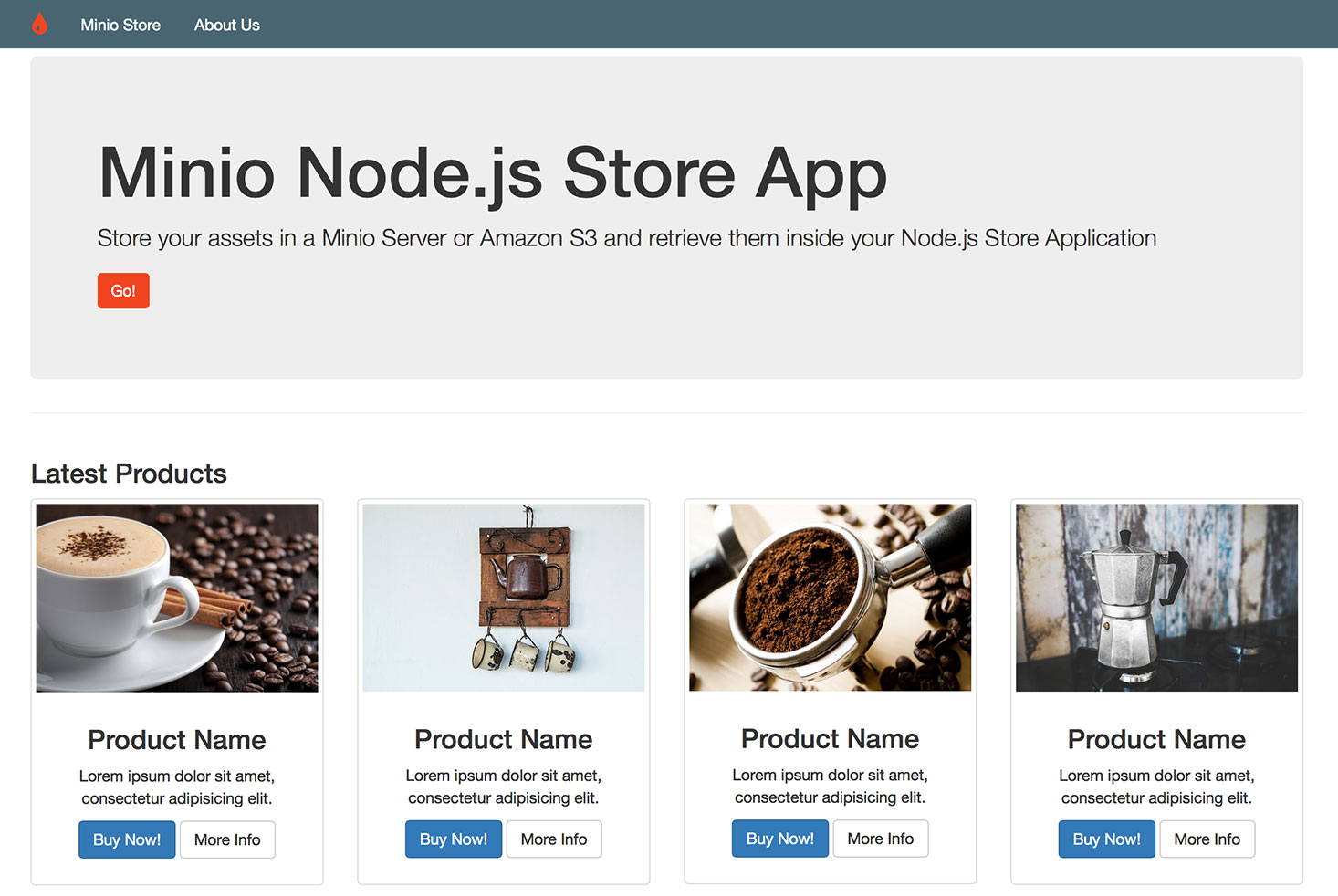
访问http://localhost:3000 来查看这个app。
9. 了解更多。
- Using minio-js client sdk with Minio Server.
- Minio JavaScript Client SDK API Reference.
原文: https://docs.minio.io/cn/javascript-shopping-app.html
