- 使用 Image Asset Studio 创建应用图标
- 视频
- 关于 Image Asset Studio
- 启动器图标
- 操作栏和标签图标
- 通知图标
- 剪贴画
- 图像
- 文本字符串
- 运行 Image Asset Studio
- 创建启动器图标
- 创建操作栏或标签图标
- 创建通知图标
- 在代码中引用图像资源
- 从项目删除图标
使用 Image Asset Studio 创建应用图标
[
视频
密度无关像素
](https://www.youtube.com/watch?v=zhszwkcay2A)
Android Studio 中包含一个名为 Image Asset Studio 的工具,此工具可以帮助您从 Material 图标、自定义图像和文本字符串生成自己的应用图标。它可以为您的应用支持的每个通用屏幕密度生成一组具有相应分辨率的图标。Image Asset Studio 会将新生成的图标放置在项目中 res/ 目录下的密度特定的文件夹中。运行时,Android 将根据您的应用运行所在设备的屏幕密度使用相应资源。
Image Asset Studio 可以帮助您生成以下图标类型:
- 启动器图标
- 操作栏和标签图标
- 通知图标
关于 Image Asset Studio
Image Asset Studio 可以帮助您以不同密度创建各种类型的图标,并且可以显示这些图标在项目中的确切放置位置。它包含用于调整图标和添加背景的工具,还可以在预览窗格中显示结果,以便这些对象完全按您预想的方式显示。这些工具可以显著简化图标设计和导入过程。下面几部分将说明您可以创建的图标类型以及您可以使用的图像和文本输入。
启动器图标
启动器图标是一个将您的应用呈现给用户的图形。它可以:
- 显示在设备上已安装应用的列表中和主屏幕上。
- 表示指向您应用的快捷方式(例如,联系人快捷方式图标可以打开联系人的详细信息)。
- 由启动器应用使用。
- 打造应用的第一印象。
- 帮助用户在 Google Play 上查找您的应用。
Image Asset Studio 可以为推荐的通用屏幕密度(包括 mdpi、hdpi、xhdpi、xxhdpi 和 xxxhdpi)自动创建单独的图标。这样可以确保您的图标在各种屏幕和设备上都能正常显示。它会将图标放置在res/mipmap-density/目录中的适当位置。Image Asset Studio 还可以创建一个 512 x 512 像素的图像,适合在 Google Play 商店中使用。
我们建议您为启动器图标使用 Material Design 风格,即使您的应用支持较旧的 Android 版本。
如需了解详细信息,请参阅启动器图标和产品图标 - Material Design。
操作栏和标签图标
操作栏图标是置于操作栏中的图形元素,表示各个操作项。如需了解详细信息,请参阅添加和处理操作、应用栏 - Material Design 和操作栏设计。
标签图标是用于在多标签界面中表示各个标签的图形元素。每个标签图标都有两种状态:未选中和选中。如需了解详细信息,请参阅使用标签创建滑动视图和标签 - Material Design。
Image Asset Studio 可以为推荐的通用屏幕密度(包括 mdpi、hdpi、xhdpi 和 xxhdpi)自动创建单独的图标。它会将图标放置在 res/drawable-density/ 目录中的适当位置。
我们建议您为操作栏和标签图标使用 Material Design 风格,即使您的应用支持较旧的 Android 版本。使用 appcompat 和其他支持库可以向较旧的平台版本提供您的 Material Design UI。
作为 Image Asset Studio 的替代,您还可以使用 Vector Asset Studio 创建操作栏和标签图标。矢量图片非常适合简单图标,并且可以减小您的 APK 大小。
通知图标
通知是您可以在应用的常规 UI 外部向用户显示的消息。当您指示系统发出通知时,它将先以图标的形式显示在通知区域中。要查看通知的详细信息,用户可以打开通知抽屉式导航栏。通知区域和通知抽屉式导航栏均是由系统控制的区域,用户可以随时查看。
Image Asset Studio 可以为推荐的通用屏幕密度(包括 mdpi、hdpi、xhdpi 和 xxhdpi)自动创建单独的图标。它会将图标放置在 res/drawable-density/ 目录中的适当位置:
- Android 2.2(API 级别 8)及更低版本的图标放置在
res/drawable-density/目录中。 - Android 2.3 至 2.3.7(API 级别 9 至 10)的图标放置在
res/drawable-density-v9/目录中。 - Android 3(API 级别 11)及更高版本的图标放置在
res/drawable-density-v11/目录中。
如果您的应用支持 Android 2.3 至 2.3.7(API 级别 9 至 10),Image Asset Studio 将生成灰色版本的图标。更新的 Android 版本使用 Image Asset Studio 生成的白色图标。
如需了解详细信息,请参阅通知、通知 Material Design、Android 5.0 中的通知变更、Android 4.4 及更低版本中的通知和 Android 3.0 及更低版本中的状态栏图标。
剪贴画
利用 Image Asset Studio,您可以轻松地导入 PNG 格式的 Google Material 图标:只需从对话框中选择一个图标即可。如需了解详细信息,请参阅 Material 图标。
图像
您可以导入自己的图像并针对图标类型进行调整。Image Asset Studio 支持以下文件类型:PNG(首选)、JPG(可接受)和 GIF(不鼓励)。
文本字符串
Image Asset Studio 允许您键入各种字体的文本字符串,并将其放置在图标上。它可以将文本式图标转换成 PNG 文件,并生成不同的密度。您可以使用计算机上安装的字体。
运行 Image Asset Studio
要启动 Image Asset Studio,请按以下步骤操作:
- 在 Android Studio 中,打开 Android 应用项目。
- 在 Project 窗口中,选择 Android 视图。
- 选择 res 文件夹,然后选择 File > New > Image Asset。
或者,右键点击 res 文件夹,然后选择 New > Image Asset。
一些其他项目视图和文件夹也具有此菜单项。
将出现 Image Asset Studio。
- 继续创建启动器图标、创建操作栏或标签图标或创建通知图标。
创建启动器图标
打开 Image Asset Studio 后,您可以按照下列步骤添加启动器图标:
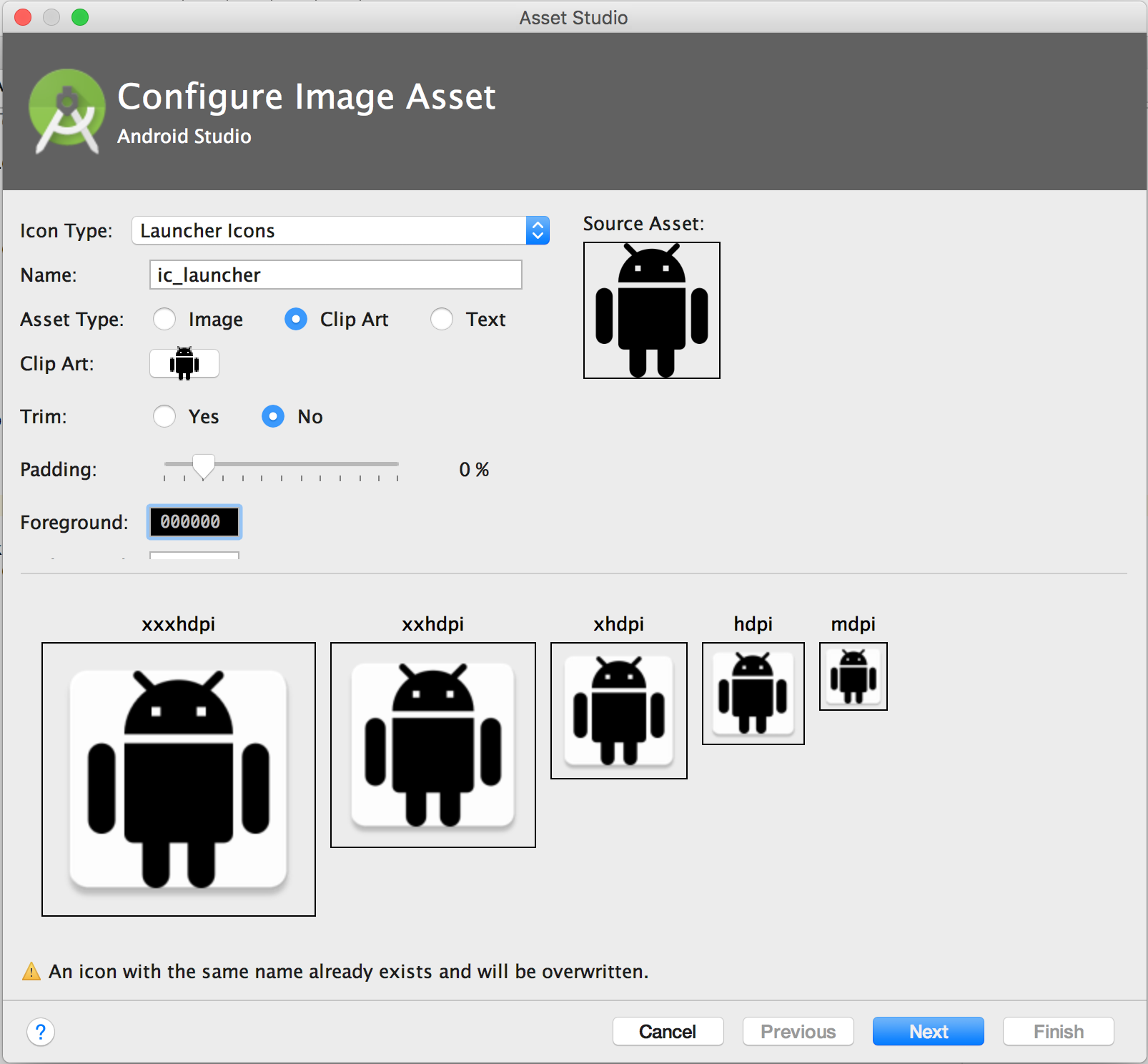
- 在 Icon Type 字段中,选择 Launcher Icons。
- 选择 Asset Type,然后在下面的字段中指定资产:
在 Clip Art 字段中,点击按钮。
在 Select Icon 对话框中,选择一个 Material 图标,然后点击 OK。在 Path 字段中,指定图像的路径和文件名。点击 … 显示对话框。
在 Text 字段中,键入文本字符串,然后选择字体。
图标会显示在右侧的 Source Asset 区域以及向导底部的预览区域中。(可选)更改名称和显示设置:
- Name - 如果您不想使用默认名称,可以键入一个新名称。如果资源名称已在项目中存在(向导底部出现错误提示),它将被覆盖。名称只能包含小写字符、下划线和数字。
- Trim - 要调整源资产中图标图形与边框之间的边距,请选择 Yes。此操作将移除透明空间,同时保留纵横比。要保持源资产不变,请选择 No。默认值为:No
- Padding - 如果您想要调整全部四侧的源资产内边距,请移动滑块。选择 -10% 和 50% 之间的值。如果您也选择了 Trim,则首先会进行剪裁。默认值为:0%
- Foreground - 要更改 Clip Art 或 Text 图标的前景色,请点击字段。在 Select Color 对话框中,指定颜色,然后点击 Choose。字段中会显示新值。默认值为:000000
- Background - 要更改背景色,请点击字段。在 Select Color 对话框中,指定颜色,然后点击 Choose。字段中会显示新值。默认值为:FFFFFF
- Scaling - 要适合图标大小,请选择 Crop 或 Shrink to Fit。选择裁剪,图像边缘会被剪切;选择缩减,图像边缘不会被剪切。源资产仍然不合适时,如果需要,您可以调整内边距。默认值为:Shrink to Fit
- Shape - 要为您的源资产添加背景,请选择形状,选项包括圆、正方形、竖直矩形或水平矩形。要想使用透明的背景,请选择 None。默认值为:Square
- Effect - 如果您想要为正方形或矩形的右上角添加折角效果,请选择 DogEar。如果不需要,请选择 None。默认值为:None
Image Asset Studio 会将图标放置在透明的正方形内,所以边缘上有一些内边距。内边距为标准的下拉阴影图标效果提供了充足的空间。
点击 Next。
- 可以选择更改资源目录:
Res Directory - 选择您想要在其中添加图像资产的资源源集:src/main/res、src/debug/res、src/release/res 或用户定义的源集。主源集适用于包括调试和发行源集在内的所有构建变体。调试和发行源集将替换主源集,并应用于某个构建版本。调试源集仅适用于调试。要定义新源集,请选择 File > Project Structure > app > Build Types。例如,您可以定义测试版源集,创建一种在右下角包含文本“BETA”的图标。如需了解详细信息,请参阅配置构建变体。
Output Directories 区域显示的图像和文件夹将出现在 Project 窗口的项目文件视图中。点击 Finish。
Image Asset Studio 会针对不同的密度向 mipmap 文件夹添加图像。
创建操作栏或标签图标
打开 Image Asset Studio 后,您可以按照下列步骤添加操作栏或标签图标:
- 在 Icon Type 字段中,选择 Action Bar and Tab Icons。
- 选择 Asset Type,然后在下面的字段中指定资产:
在 Clip Art 字段中,点击按钮。
在 Select Icon 对话框中,选择一个 Material 图标,然后点击 OK。在 Path 字段中,指定图像的路径和文件名。点击 … 显示对话框。
在 Text 字段中,键入文本字符串,然后选择字体。
图标会显示在右侧的 Source Asset 区域以及向导底部的预览区域中。(可选)更改名称和显示选项:
- Name - 如果您不想使用默认名称,可以键入一个新名称。如果资源名称已在项目中存在(向导底部出现错误提示),它将被覆盖。名称只能包含小写字符、下划线和数字。
- Trim - 要调整源资产中图标图形与边框之间的边距,请选择 Yes。此操作将移除透明空间,同时保留纵横比。要保持源资产不变,请选择 No。默认值为:No
- Padding - 如果您想要调整全部四侧的源资产内边距,请移动滑块。选择 -10% 和 50% 之间的值。如果您也选择了 Trim,则首先会进行剪裁。默认值为:0%
- Theme - 选择 HOLO_LIGHT 或 HOLO_DARK。或者,在 Select Color 对话框中指定颜色,选择 CUSTOM,然后点击 Custom color 字段。默认值为:None
Image Asset Studio 会在透明的正方形内创建图标,所以边缘上有一些内边距。内边距为标准的下拉阴影图标效果提供了充足的空间。
点击 Next。
- 可以选择更改资源目录:
Res Directory - 选择您想要在其中添加图像资产的资源源集:src/main/res、src/debug/res、src/release/res 或用户定义的源集。主源集适用于包括调试和发行源集在内的所有构建变体。调试和发行源集将替换主源集,并应用于某个构建版本。调试源集仅适用于调试。要定义新源集,请选择 File > Project Structure > app > Build Types。例如,您可以定义测试版源集,创建一种在右下角包含文本“BETA”的图标。如需了解详细信息,请参阅配置构建变体。
Output Directories 区域显示的图像和文件夹将出现在 Project 窗口的项目文件视图中。点击 Finish。
Image Asset Studio 会针对不同的密度向 drawable 文件夹添加图像。
创建通知图标
打开 Image Asset Studio 后,可以按照下列步骤添加通知图标:
- 在 Icon Type 字段中,选择 Notification Icons。
- 选择 Asset Type,然后在下面的字段中指定资产:
在 Clip Art 字段中,点击按钮。
在 Select Icon 对话框中,选择一个 Material 图标,然后点击 OK。在 Path 字段中,指定图像的路径和文件名。点击 … 显示对话框。
在 Text 字段中,键入文本字符串,然后选择字体。
图标会显示在右侧的 Source Asset 区域以及向导底部的预览区域中。(可选)更改名称和显示选项:
- Name - 如果您不想使用默认名称,可以键入一个新名称。如果资源名称已在项目中存在(向导底部出现错误提示),它将被覆盖。名称只能包含小写字符、下划线和数字。
- Trim - 要调整源资产中图标图形与边框之间的边距,请选择 Yes。此操作将移除透明空间,同时保留纵横比。要保持源资产不变,请选择 No。默认值为:No
- Padding - 如果您想要调整全部四侧的源资产内边距,请移动滑块。选择 -10% 和 50% 之间的值。如果您也选择了 Trim,则首先会进行剪裁。默认值为:0%
Image Asset Studio 会在透明的正方形内创建图标,所以边缘上有一些内边距。内边距为标准的下拉阴影图标效果提供了充足的空间。
点击 Next。
- 可以选择更改资源目录:
Res Directory - 选择您想要在其中添加图像资产的资源源集:src/main/res、src/debug/res、src/release/res 或用户定义的源集。主源集适用于包括调试和发行源集在内的所有构建变体。调试和发行源集将替换主源集,并应用于某个构建版本。调试源集仅适用于调试。要定义新源集,请选择 File > Project Structure > app > Build Types。例如,您可以定义测试版源集,创建一种在右下角包含文本“BETA”的图标。如需了解详细信息,请参阅配置构建变体。
Output Directories 区域显示的图像和文件夹将出现在 Project 窗口的项目文件视图中。点击 Finish。
Image Asset Studio 会针对不同的密度和版本向 drawable 文件夹添加图像。
在代码中引用图像资源
通常情况下,您可以在代码中以通用的方式引用图像资源,当您的应用运行时,相应的图像会根据设备自动显示:
- 大多数情况下,您都可以在 XML 代码中以
@drawable形式引用图像资源,或在 Java 代码中以Drawable形式引用。
例如,以下布局 XML 代码会在 ImageView 中显示可绘制对象:
- <ImageView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:src="@drawable/myimage" />
以下 Java 代码将图像作为 Drawable 进行检索:
- Resources res =
getResources();- Drawable drawable = res.
getDrawable(R.drawable.myimage);
getResources() 方法位于 Context 类中,适用于 UI 对象,如 Activity、片段、布局、视图,等等。
- 如果您的应用使用支持库,您可以使用
app:srcCompat声明在 XML 代码中引用图像资源。例如:
- <ImageView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- app:srcCompat="@drawable/myimage" />
您可以仅从主线程访问图像资源。
在项目的 res/ 目录下添加图像资源后,可以使用其资源 ID 从您的 Java 代码或 XML 布局引用这一图像资源。以下 Java 代码会将 ImageView 设置为使用 drawable/myimage.png 资源:
- ImageView imageView = (ImageView) findViewById(R.id.myimageview);
- imageView.setImageResource(R.drawable.myimage);
如需了解详细信息,请参阅访问资源。
对于启动器图标,AndroidManifest.xml 文件必须引用 mipmap/ 位置。Image Asset Studio 会自动添加此代码。下面的清单文件代码引用了 mipmap/ 目录中的 ic_launcher 图标:
- <application android:name="ApplicationTitle"
- android:label="@string/app_label"
- android:icon="@mipmap/ic_launcher" >
从项目删除图标
要从项目删除图标,请执行以下操作:
- 在 Project 窗口中,选择 Android 视图。
- 展开 res/mipmap 文件夹找到启动器图标,或展开 res/drawable 文件夹找到其他类型图标。
找到具有您想要删除的图标名称的子文件夹。
此文件夹包含不同密度的图标。选择文件夹并按 Delete 键。
或者,选择 Edit > Delete。或右键点击文件,然后选择 Delete。
此时将显示 Safe Delete 对话框。
(可选)选择选项来查找图标在项目中的使用位置,然后点击 OK。
Android Studio 会从项目和驱动器中删除文件。不过,如果您选择搜索项目中使用文件且找到一些用例的位置,则可以查看这些引用并决定是否将其删除。您必须删除或者替换这些引用才能成功编译项目。选择 Build > Clean Project。
Android Studio 会移除与已删除图像资源对应的任何生成的图像文件。它会将这些文件从项目和驱动器中删除。如果需要,请更正由引用资源的代码部分引起的任何错误。
Android Studio 会在您的代码中突出显示这些错误。从代码中删除所有引用后,您将可以成功地重新构建项目。
